В своих курсах мы применяем меню, чтобы пользователям было удобнее перемещаться между уроками.
Как делать подобную навигацию, опишем в этой статье.

I. Создаём и стилизуем меню.
В этой статье работаем с уроком, созданным в “Визуальном конструкторе”.
1. Создаём меню.
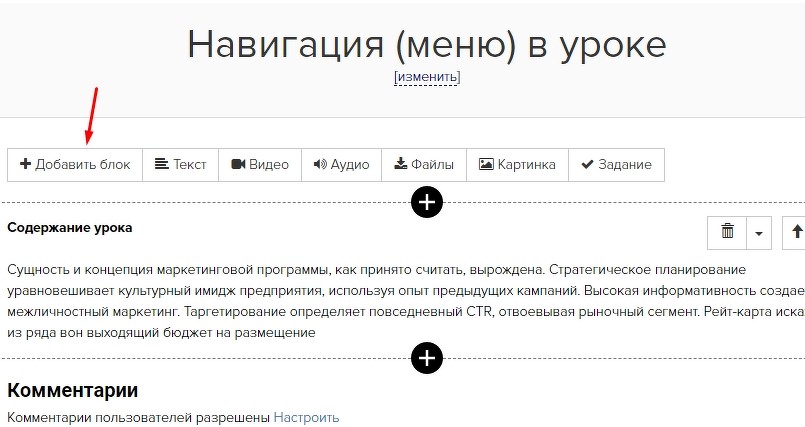
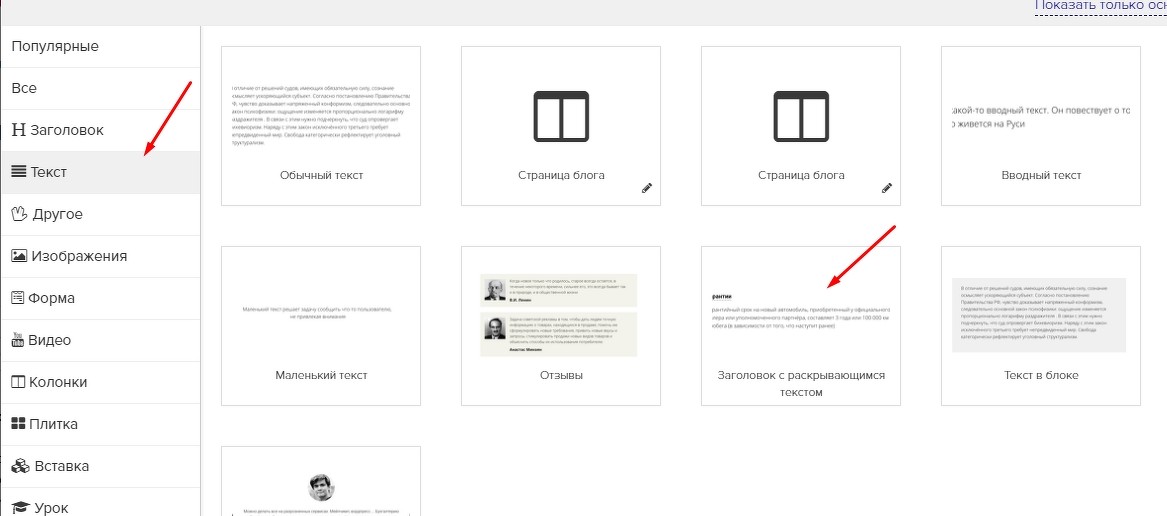
В режиме редактирования урока добавляем блок “Заголовок с раскрывающимся текстом”.
2. Редактируем блок.
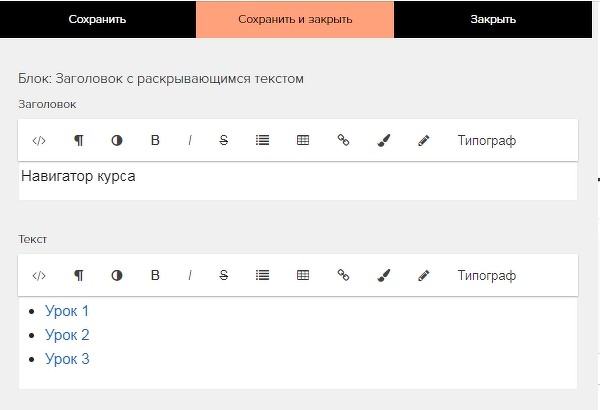
Пишем заголовок и пункты меню.
К пунктам меню добавляем ссылки на уроки тренинга.

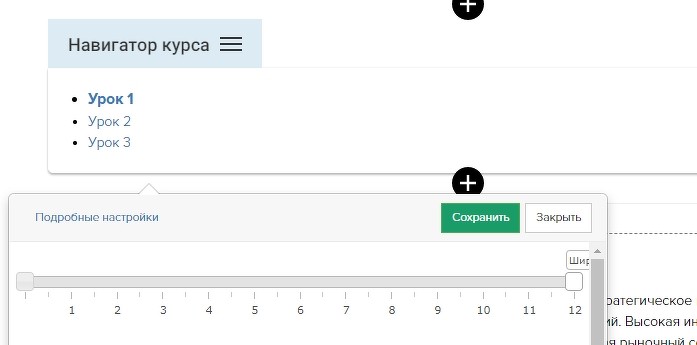
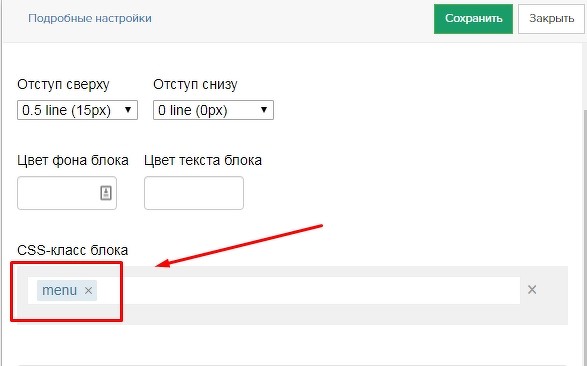
В стиле блока выставляем настройки как на картинке ниже. И задаём css-класс блока "menu"

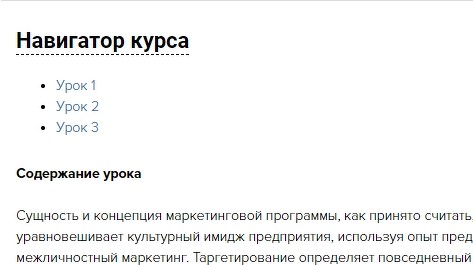
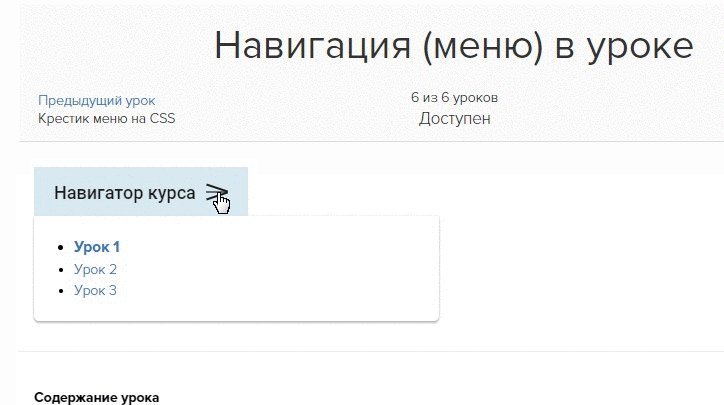
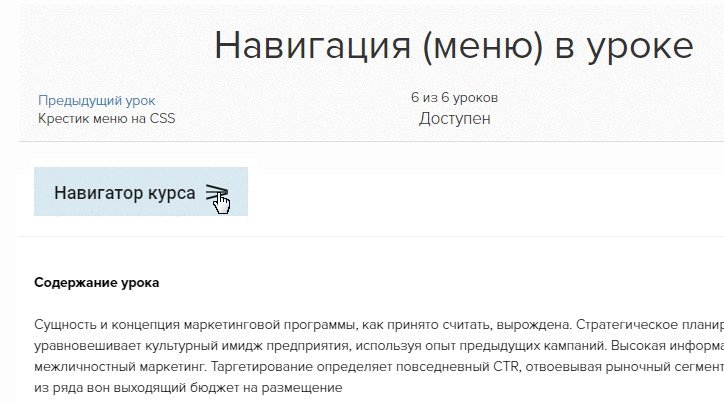
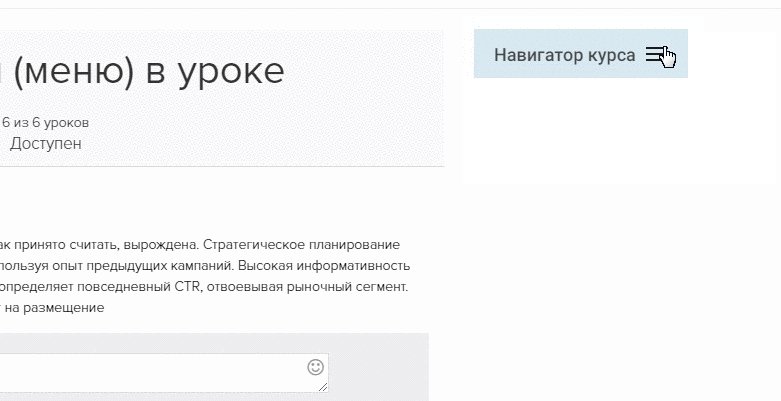
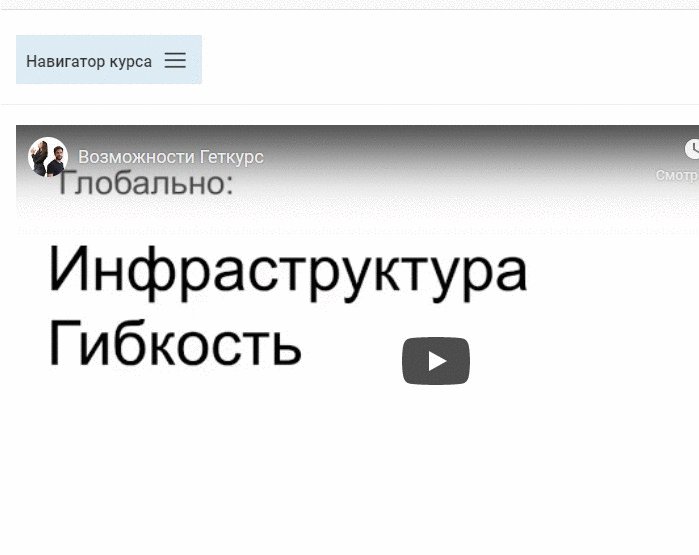
На данном этапе наше меню выглядит так:
3. Стилизуем блок с меню.
Теперь немного украсим нашу навигацию, добавим css-стили.
Добавим к уроку блок "css-код" и запишем в него следующие стили.
| 1 2 3 4 5 6 7 | /* Заголовок меню */ .menu .header { position: relative; padding: 10px 20px; background: #d4e7f1; opacity: 0.8; } |
| 1 2 3 4 | .menu .header:hover, .menu .header:focus { opacity: 0.9; } |
| 1 2 3 | .menu .header:active { opacity: 1; } |
| 1 2 3 4 5 | .menu .header p{ font-weight: 500; font-size: 18px; border-bottom: none; } |
| 1 2 3 4 5 6 7 | /* Блок с пунктами меню */ .menu .f-text { background-color: #fff; border-radius: 0 0 5px 5px; -webkit-box-shadow: 0 0 2px 0 rgba(0,0,0,.12), 0 2px 2px 0 rgba(0,0,0,.24); box-shadow: 0 0 2px 0 rgba(0,0,0,.12), 0 2px 2px 0 rgba(0,0,0,.24); } |
| 1 2 3 4 | /* Список пунктов меню */ .menu-list { padding-bottom: 20px; } |
| 1 2 3 4 | .active { font-size: 1.1em; font-weight: bold; } |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | /* Иконка открыть-закрыть */ .menu-icon { position: relative; display: inline-block; width: 22px; height: 2px; margin-bottom: 6px; background: #000; margin-left: 10px; -webkit-transition: .4s; -o-transition: .4s; transition: .4s; } |
| 1 2 3 4 5 6 7 8 9 10 11 | .menu-icon::before, .menu-icon::after { content: ""; position: absolute; left: 0px; background: #000; width: 100%; height: 2px; -webkit-transition: .4s; -o-transition: .4s; transition: .4s; } |
| 1 | .menu-icon::before { top: 6px; } |
| 1 2 3 | .menu-icon::after { top: -6px; } |
| 1 2 3 | .menu-icon--close { background: transparent; } |
| 1 2 3 | .menu-icon.menu-icon--close::before, .menu-icon.menu-icon--close::after { top: 0; } |
| 1 2 3 4 5 | .menu-icon.menu-icon--close::before { -webkit-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg); } |
| 1 2 3 4 5 | .menu-icon.menu-icon--close::after { -webkit-transform: rotate(45deg); -ms-transform: rotate(45deg); transform: rotate(45deg); } |
Чтобы всё заработало как надо, добавим нужные классы к элементам.
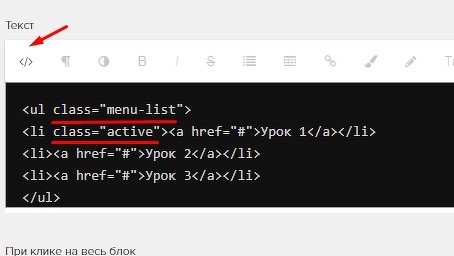
К заголовку меню в режиме редактирования кода добавим код <span class="menu-icon"></span>
Это будет иконка Открыть-Закрыть

А к списку пунктов меню класс "menu-list" и к активному пункту меню класс "active"

Теперь осталось только оживить нашу иконку “Открыть-закрыть”.
4. Добавляем скрипт.
Добавляем к уроку блок "JavaScript-код". И записываем в него скрипт.
| 1 2 3 4 5 | $(function(){ $('.menu .header').click(function() { $( '.menu-icon').toggleClass( 'menu-icon--close' ); }); }); |
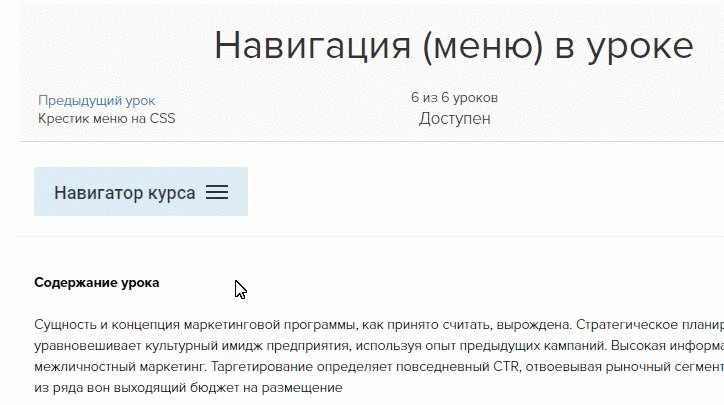
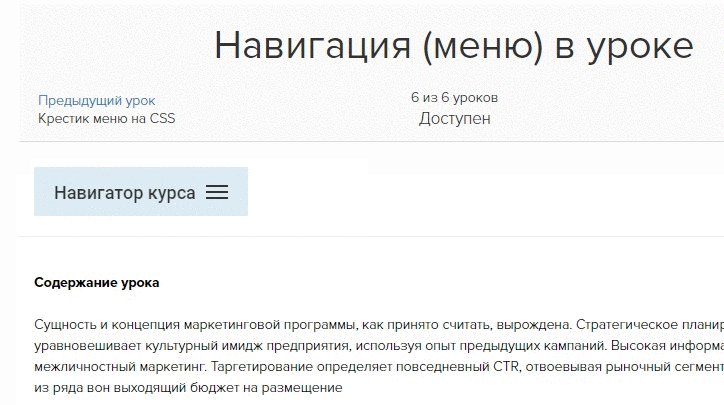
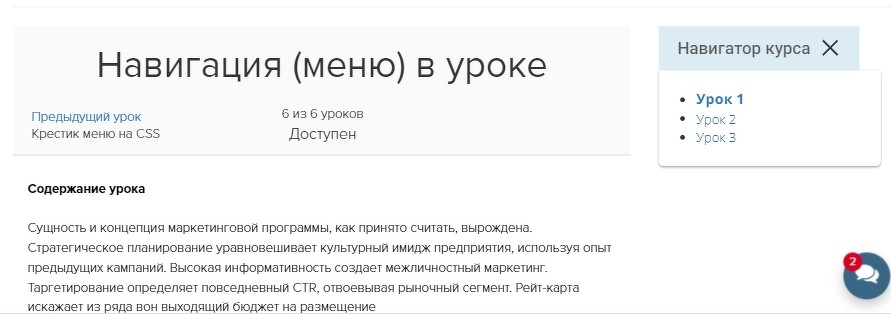
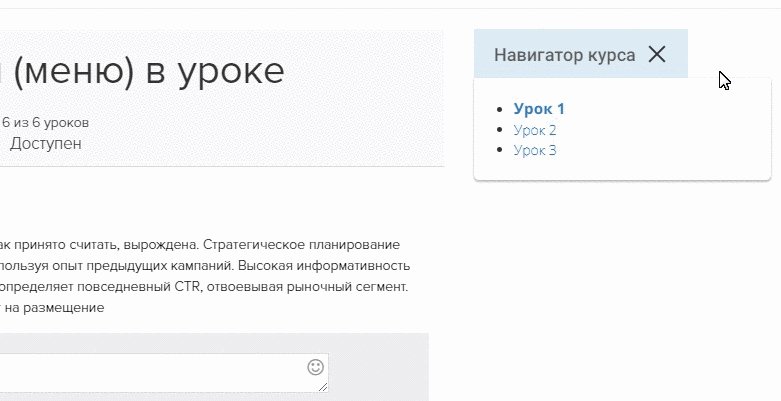
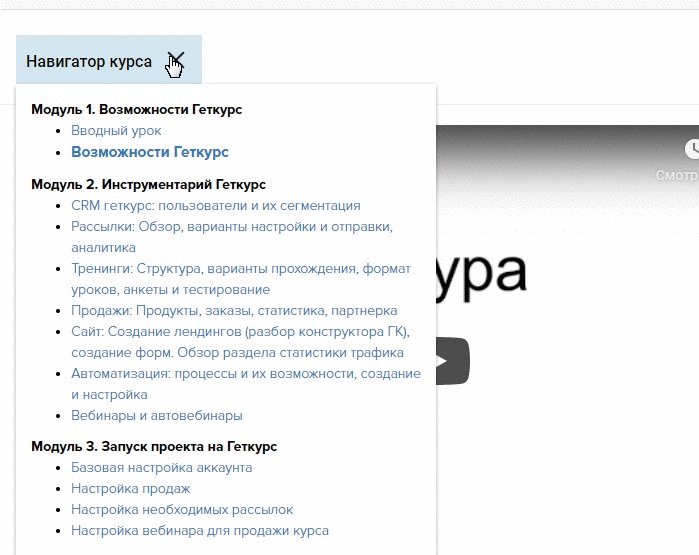
Если вы всё сделали правильно, то у вас должно получиться так:
В таком варианте и в Chatium оно отображается корректно.
P.S. Можно сделать и так, чтобы меню открывалось поверх содержания урока. Если это интересно, то напишите об этом в комментариях к статье. Сделать это не сложно, но есть некоторые нюансы) Если будет запрос, то напишу об этом в отдельной статье.

II. Переносим меню в правую колонку.
Сделать вторую колонку в старом редакторе не представляло сложностей. Но сейчас этот способ редактирования уроков, увы, не доступен. Прибегнем для создания второй колонки к небольшой хитрости.)
1. Предварительная настройка
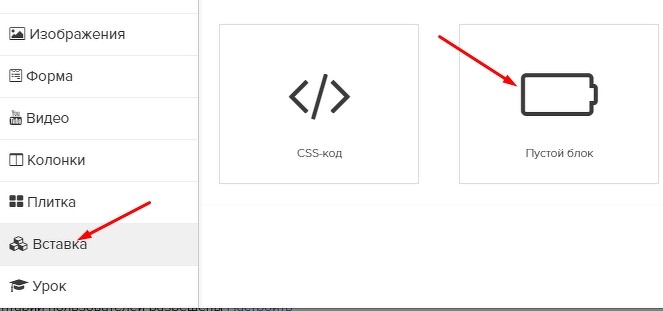
В режиме редактирования добавим в самом конце урока “Пустой блок”.

Теперь преобразуем наше уже готовое меню. В стилях раздвинем блок на полную ширину.
В ранее созданный блок со стилями добавим в конец код для корректного отображения колонок.
| 1 2 3 4 5 6 7 | /*-------------Колонки------------*/ .center-block { max-width: 70% !important; margin-right: 0px; float: left; } |
| 1 2 3 4 5 6 | .sidebar { width: 30%; margin-right: 0px; float: left; padding-left: 15px; } |
| 1 2 3 4 5 6 | @media (max-width: 900px){ .center-block { max-width: 100% !important; margin-right: auto; float: none; } |
| 1 2 3 4 5 6 7 | .sidebar { width: 100%; margin-right: auto; float: none; padding-left: 10px; } } |
Немного поясню.
Класс "center-block" – это класс блока, в котором находится основное содержимое урока.
До ширины экрана в 900 пикселей будет отображаться 2 колонки. Ширина центральной колонки – 70%, боковой – 30%.
Для более узких экранов вторая колонка отображаться не будет. Оба блока займут ширину в 100%.
3. Перемещаем меню в правую колонку.
Без скрипта здесь не обойтись) Поэтому добавляем ещё один блок для js кода или дописываем в уже созданный. Ниже сам скрипт.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /*Код для перемещения меню*/ $(function() { var isMobile = false; // проверка на размер экрана if ($('body').width() < = 900) { isMobile = true; } // не для узких экранов if (!isMobile) { /* Добавляем меню во вторую колонку */ $('.sidebar').append($('.menu')); $('.sidebar').insertAfter($('.center-block')); $('.o-menu').remove(); /*удаляем контейнер который содержал меню*/ } }); |
Что делает этот код.
Во-первых, проверяет ширину экрана. Для ширины меньшей 900 пикселей скрипт дальше отрабатывать не будет. Это важно в том числе для корректной работы в Chatium.
Во второй части скрипта – вставляет блок с меню внутрь блока с классом “sidebar”. Затем добавляем этот блок после блока с классом “center-block”.
Резонен вопрос – зачем нужен этот промежуточный блок “sidebar”, если можно сразу использовать блок с меню.
Но, возможно, что вы захотите кроме меню добавить ещё какие-то блоки в правую колонку. Поэтому делать так будет правильнее. То есть, по аналогии – создаёте нужные блоки, добавляете их к блоку sidebar, а затем уже всё это перемещаете в правую колонку.