В этой статье рассмотрим несколько простых приемов использования CSS в стандартных блоках конструктора страниц Getcourse.
Код из примеров достаточно просто скопировать и вставить в редактор стилей.
А если хотите еще круче изменять внешний вид личного кабинета Геткурс и его лендингов, то воспользуйтесь материалами клуба «Магия CSS».
Кликайте тут для подробностей.
I. Заголовки
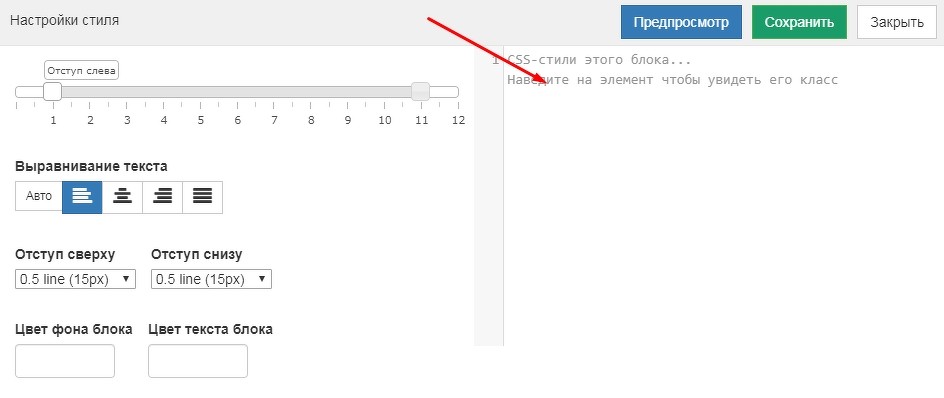
1. Меняем размер шрифта.
Бывают случаи, когда стандартные размеры шрифтов заголовков не подходят. Это легко исправить.
В примере выбран стандартный заголовок размером – 52.
Результат
Код:
| 1 2 3 | .f-header-52 { font-size: 42px; /* Задать свой размер*/ } |
2. Меняем толщину шрифта.
Результат
Код
| 1 2 3 | .f-header { font-weight: 400;/* Задать толщину (По умолчанию - 700) - 300, 400, 500, 600 */ } |
3. Меняем расстояние между символами.
Результат
Код
| 1 2 3 | .f-header { letter-spacing: 5рх; /*Расстояние между символами.По умолчанию - 0, чтобы уменьшить - задать отрицательное значение (-2px) */ } |
4. Выделить слово
a) Можно через стандартный тег mark
Результат
Код
| 1 2 3 4 | mark { background-color: #5e22a8;/*Цвет выделения (по умолчанию - жёлтый)*/ color: #fff;/*Цвет шрифта */ } |
б) Или с использованием класса.
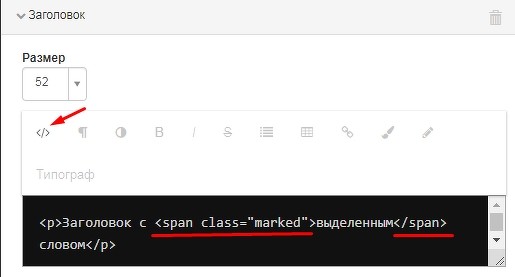
Для этого в редакторе текста переходим в режим HTML и оборачиваем нужное слово или фразу в тег <span> c классом “marked”
Результат
Код
| 1 2 3 4 5 6 7 8 9 10 | .marked { display: inline-block; padding: 5px 10px; background-color: #5e22a8;/*Цвет выделения (по умолчанию - жёлтый)*/ color: #fff;/*Цвет шрифта */ border-radius: 25px;/*Скругление углов*/ box-shadow:0px 1px 21px 5px rgba(177,169,175,0.9);/*добавить тень*/ -webkit-box-shadow:0px 1px 21px 5px rgba(177,169,175,0.9); -moz-box-shadow:0px 1px 21px 5px rgba(177,169,175,0.9); } |
Удобный ресурс для генерации тени https://tamali.net/instrument/html-css/css-box-shadow/
Такое выделение можно использовать для любого текста, не только в заголовках.
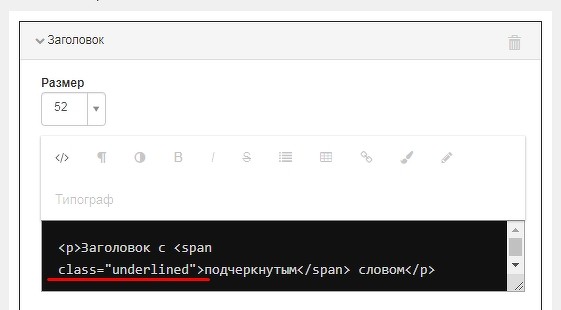
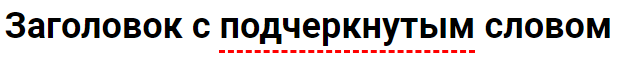
5. Подчеркнуть слово
Для этого в редакторе текста переходим в режим HTML и оборачиваем нужное слово или фразу в тег c классом “underlined”
Результат
Код
| 1 2 3 4 5 | .underlined { display: inline-block; padding-bottom: 2px;/*отступ до линии*/ border-bottom: 3px #ff0000 dashed;/*вид границы: dashed-пунктир, dotted-точками, solid- сплошная*/ } |
Такое подчеркивание можно использовать для любого текста, не только в заголовках.
6. Пометить заголовок слева
Результат
Код
| 1 2 3 4 | .f-header { padding-left:20px;/*отступ до линии*/ border-left: 5px #008000 solid; /* толщина цвет тип*/ } |
II. Текстовые блоки
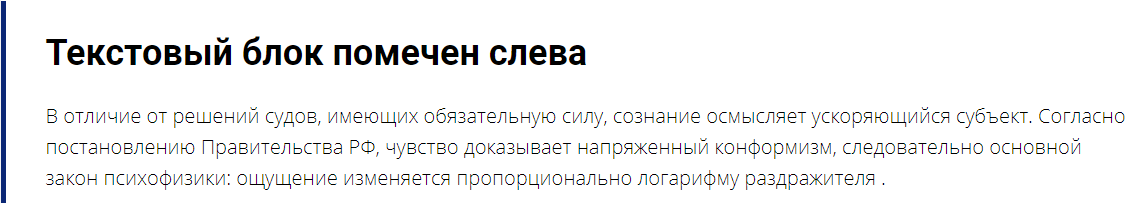
1. Пометить блок с текстом слева
Результат
Код
| 1 2 3 4 | .block-box { padding-left:20px;/*отступ до линии*/ border-left: 5px #0b2775 solid;/*толщина цвет тип*/ } |
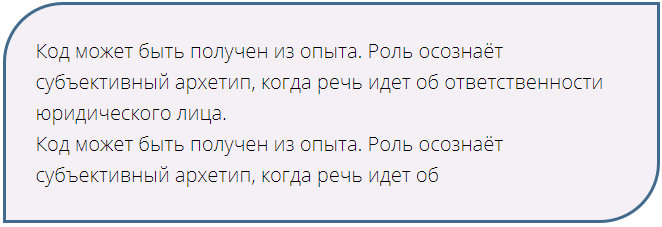
2. Скругляем углы
Задаем в настройках свойства для границы блока и дописываем в стили для скругления нужных углов.
Результат
Код
| 1 2 3 4 | .block-box { border-top-left-radius: 60px;/*левый верхний угол*/ border-bottom-right-radius: 60px;/*правый нижний угол*/ } |
3. Эффект при наведении
Задаем в настройках свойства для границы блока и фона блока, дописываем в стили эффекты при наведении.
Результат
Код
| 1 2 3 4 5 | .block-box { -webkit-transition: all 0.2s ease; -o-transition: all 0.2s ease; transition: all 0.2s ease;/*скорость перехода*/ } |
| 1 2 3 4 5 6 7 | .block-box:hover { background-color: white;/*цвет фона*/ box-shadow:0px 1px 10px 5px rgba(116,144,220,0.77);/*тень*/ -webkit-box-shadow:0px 1px 10px 5px rgba(116,144,220,0.77); -moz-box-shadow:0px 1px 10px 5px rgba(116,144,220,0.77); transform: scale(1.01);/*увеличение размера*/ } |
4. Несколько разделенных текстовых блоков с общей обложкой
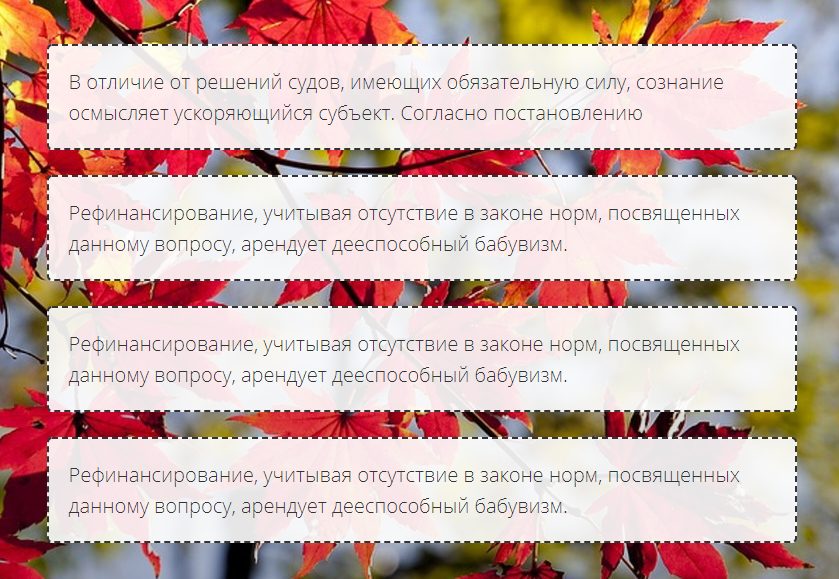
Результат
Код
| 1 2 3 4 5 6 7 | .f-text { padding: 20px;/*отступы внутри блока*/ background-color: rgba(255, 255, 255, 0.9);/*Цвет фона текстового блока с прозрачностью 0.9*/ border: 2px #333 dashed;/*Граница*/ border-radius: 5px;/*Скругление текстового блока*/ color: #333;/*Цвет текста */ } |
5. Разделитель в тексте
Можно интересно использовать стандартный разделитель < hr>
Результат 1
Результат 2
Код
Пример 1
| 1 2 3 4 5 | hr { border: 0; border-top: 3px dotted #ad1a3f;/*толщина стиль цвет*/ width: 60%;/*ширина линии*/ } |
Пример 2
| 1 2 3 4 5 | hr { border: 0; border-top: 15px solid #ad1a3f;/*толщина стиль цвет*/ width: 15px;/*ширина линии*/ } |
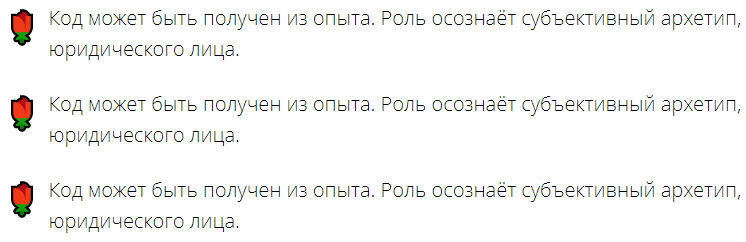
6. Задать свой цвет и размер галочке в списке (или поменять символ)
Результат 1
Код
| 1 2 3 | .ul-checks li { margin-bottom: 1.2em;/*Отступ между пунктами*/ } |
| 1 2 3 4 | .ul-checks li:before { color: green; /*Цвет галочки*/ font-size: 1.5em; /*Размер галочки*/ } |
Или можно легко поменять символ списка на другой.
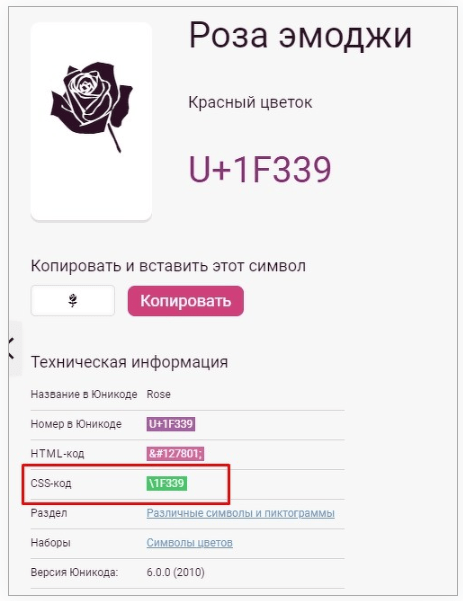
Символ можно выбрать на сайте https://unicode-table.com/
В строке поиска вводим искомый символ. Например “Роза” и копируем код css.
Результат 2
Код
| 1 2 3 | .ul-checks li { margin-bottom: 1.2em;/*Отступ между пунктами*/ } |
| 1 2 3 4 5 | .ul-checks li:before { content: "\1F339"; /*Код символа*/ color: #a81f41; /*Цвет символа*/ font-size: 1.6em; /*Размер символа*/ } |
III. Кнопки и формы
1. Выделение кнопки при наведении.
Размер, скругление углов, цвет текста задается в стандартных настройках кнопки.
В стилях прописываем цвет границы (= цвету текста).
Результат
Код
| 1 2 3 4 5 6 | .btn { border: 2px #199c68 solid;/*Цвет границы (цвет фона и текста задан в основных настройках кнопки)*/ -webkit-transition: all 0.2s ease; -o-transition: all 0.2s ease; transition: all 0.2s ease; } |
| 1 2 3 4 | .btn:hover { background-color: #199c68 !important;/*Цвет фона при наведении*/ color: #ffffff !important;/*Цвет текста при наведении*/ } |
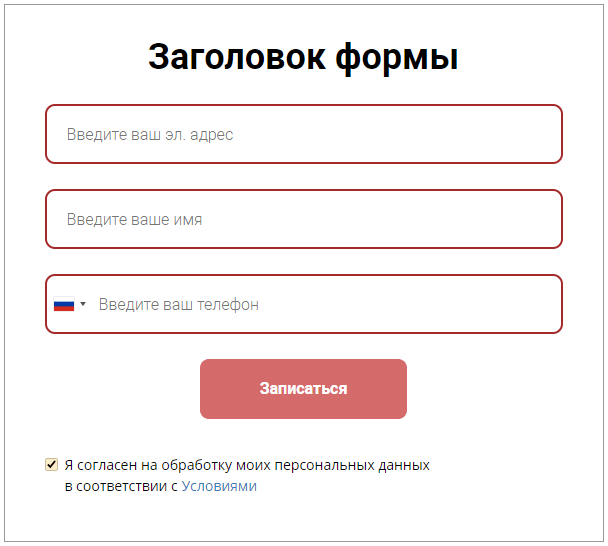
2. Скругление полей формы. Толщина и цвет границы.
Результат
| 1 2 3 4 5 | .f-input { border: 2px solid #A52A2A;/*толщина, тип, цвет границы поля формы*/ border-radius: 10px;/*скругление полей формы*/ color: black; /*цвет текста при вводе*/ } |
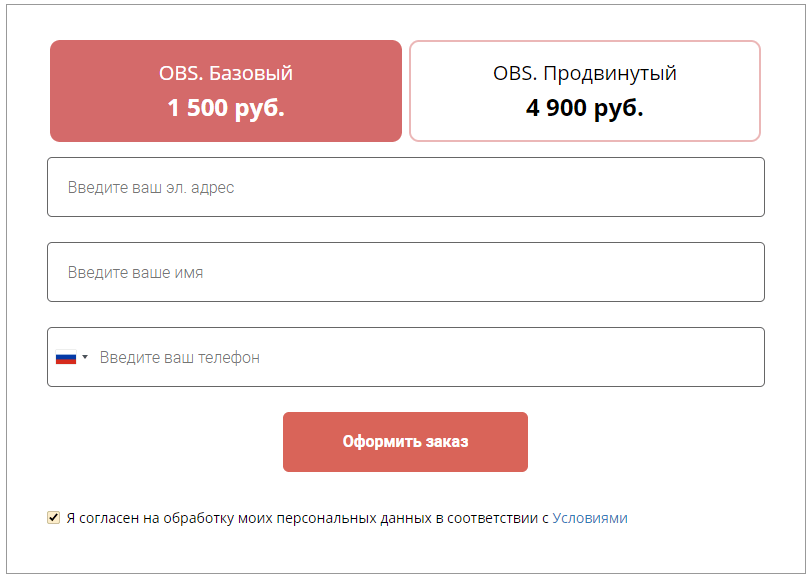
3. Форма с 2 предложениями.
Результат
Код
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .form-position { float: left; width: 49%; min-height: 100px; padding: 15px; margin-right: 0.5%; margin-left: 0.5%; margin-bottom: 15px; border: 2px #ebb7b7 solid; border-radius: 10px; text-align: center; -webkit-transition: all 0.2s ease; -o-transition: all 0.2s ease; transition: all 0.2s ease; } |
| 1 2 3 4 5 6 7 | @media (max-width: 620px) {/*Для корректного отображения на узких экранах*/ .form-position { width: 100%; height: auto; margin: 0 0 5px 0; } } |
| 1 2 3 | .form-position:hover { border-color: #D46A6A; } |
| 1 2 3 4 5 | .form-position.selected { background-color: #D46A6A; border-color: #D46A6A; color: white; } |
| 1 2 3 | .pull-left, .pull-right { float: none !important; } |
| 1 2 3 4 | .final-price { font-size: 24px;/*Размер шрифта цены*/ font-weight: bold;/*Толщина шрифта цены*/ } |
| 1 2 3 | input[type="radio"] { display: none; } |
| 1 2 3 | .f-input { border-radius: 5px;/*скругление полей формы*/ } |
Хотите стать крутым специалистом по Геткурс? Ждём вас на нашем онлайн-курсе “Укротитель Геткурс”.
Подробности по ссылке>>>
Ещё больше фишек по изменению внешнего вида Геткурс и расширению его функционала – в клубе «Магия CSS» от Петра Петипака.
Кликайте тут для подробностей.