Как часто и внимательно ваши покупатели читают Договор оферты?
Требуют возврат средств?
Или вашим продуктом интересуются пираты?
Как удостовериться, что покупатель видел Договор оферты и принял его?
Мы решили, что удобнее всего “принудительно” показать его на странице оплаты прежде, чем появится возможность оплатить заказ.
И зафиксировать принятие этого договора.
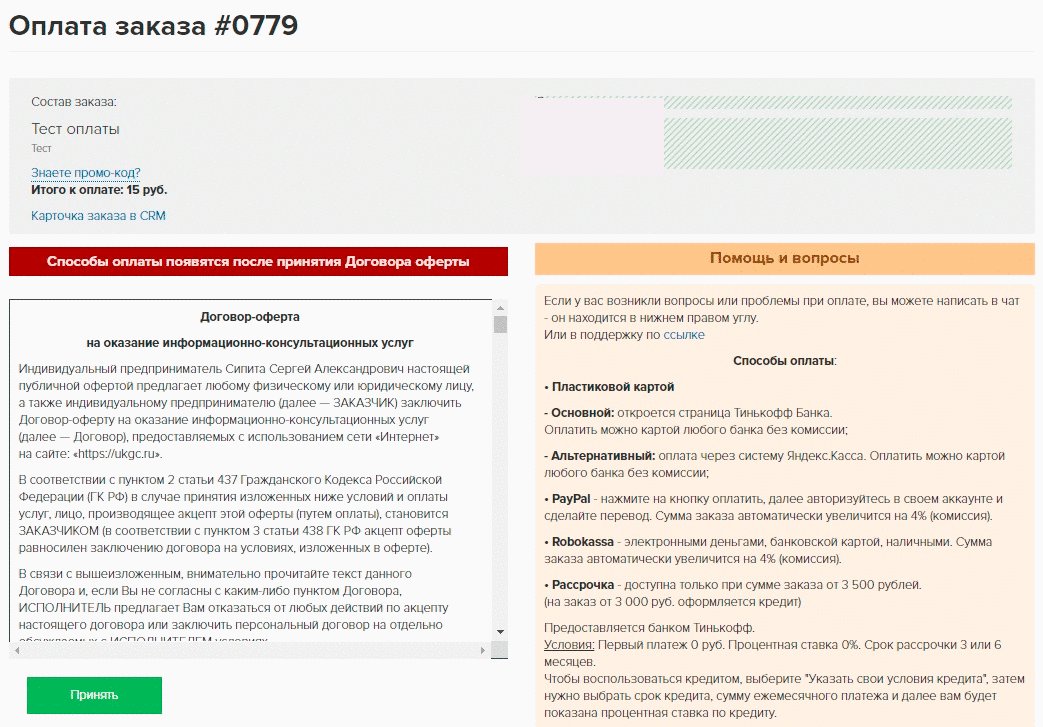
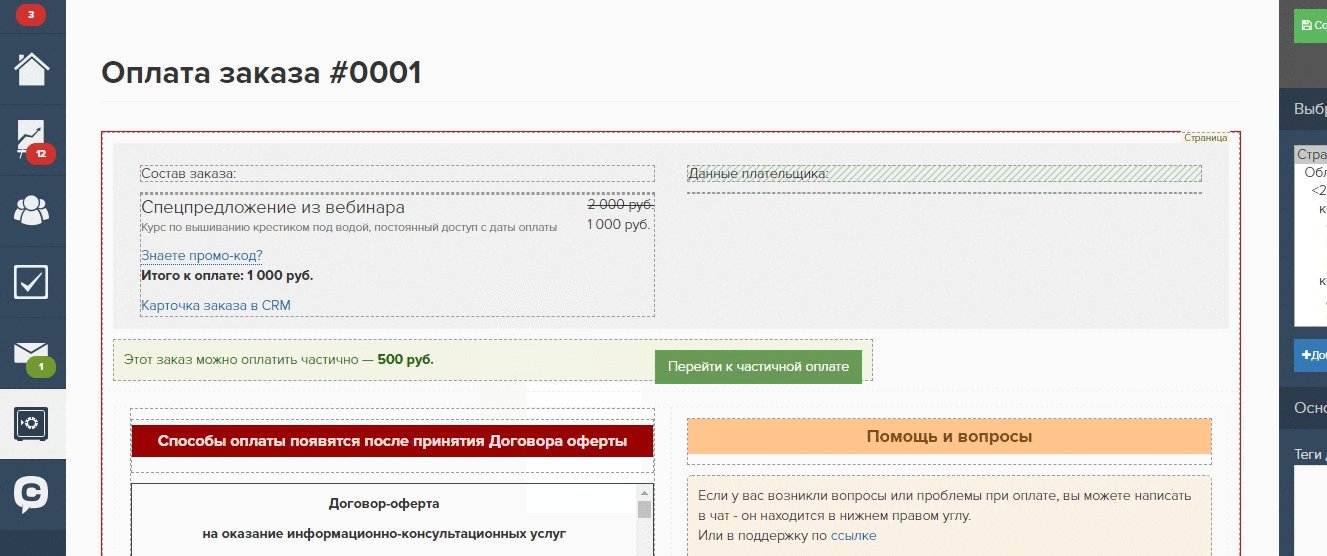
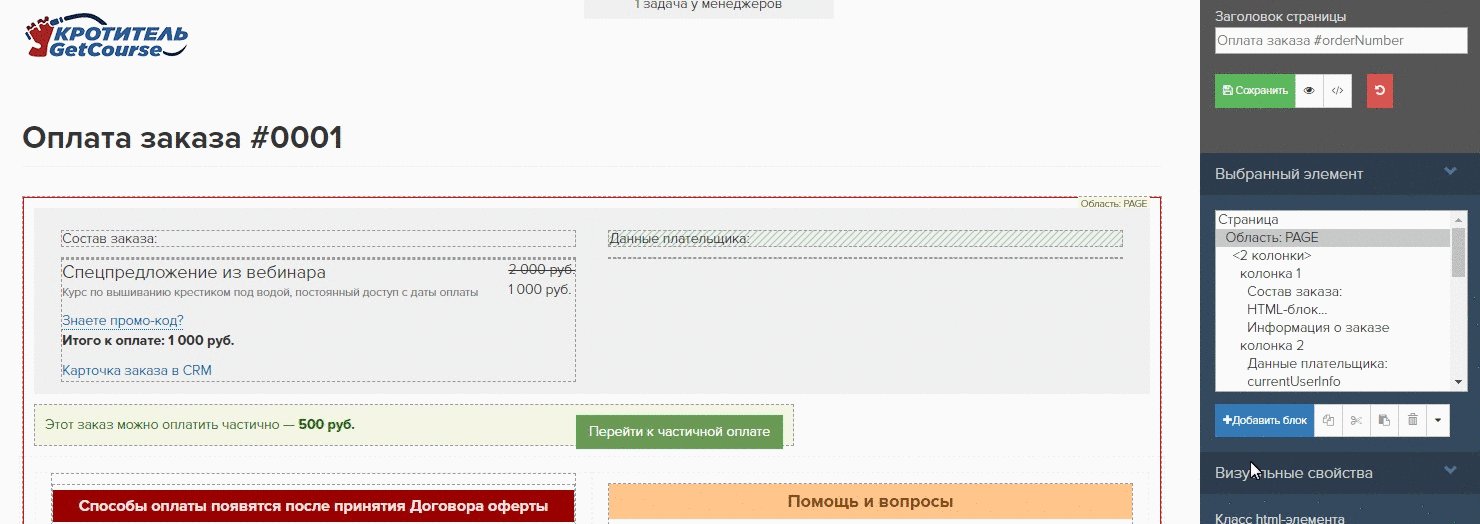
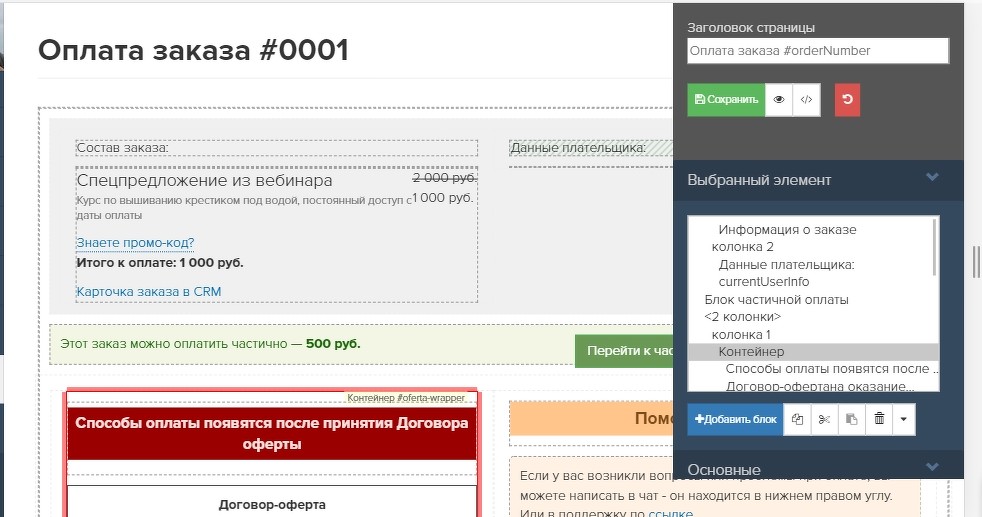
Как это выглядит у нас на странице оплаты до принятия Договора Оферты:
Суть в том, что при переходе на страницу оплаты изначально способы оплаты не доступны.
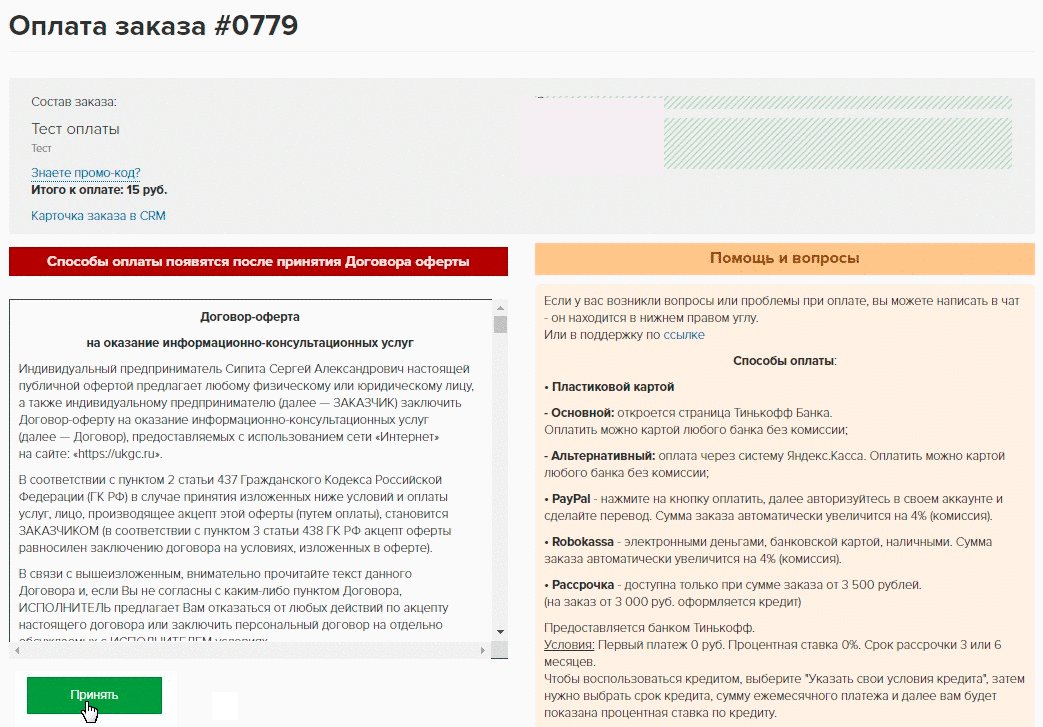
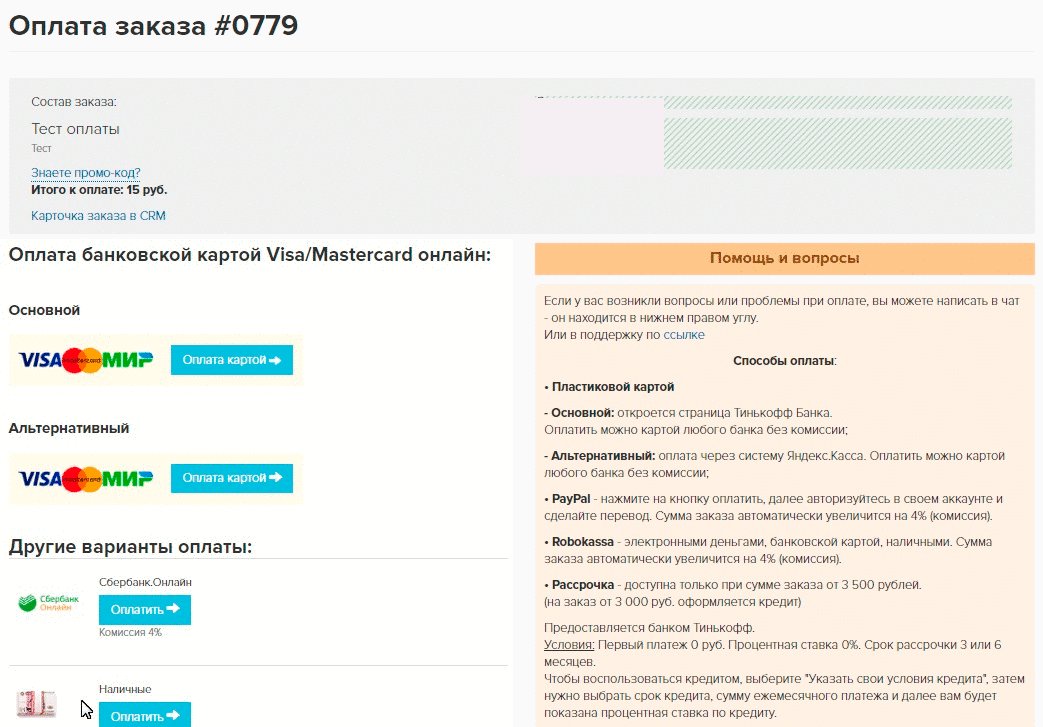
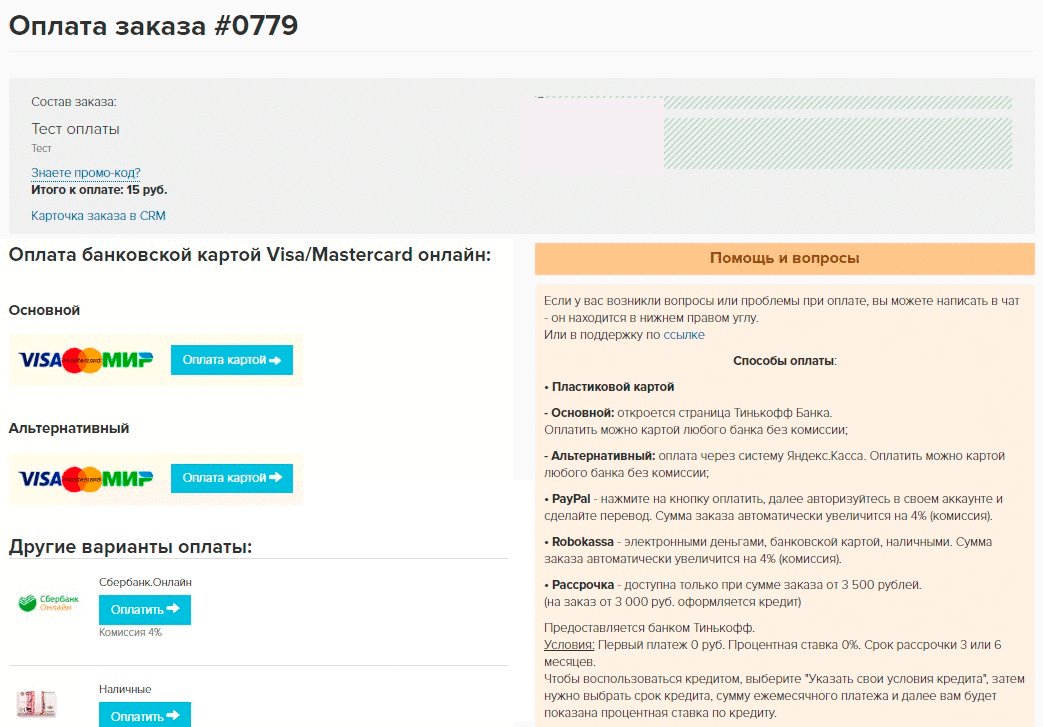
Они появляются только после нажатия на кнопку “Принять”.
И при этом пользователь, который нажал на кнопку, добавляется в группу “Принял договор оферты”.
Договор показывается при каждом заходе на страницу оплаты.
Итак, приступим к настройке.
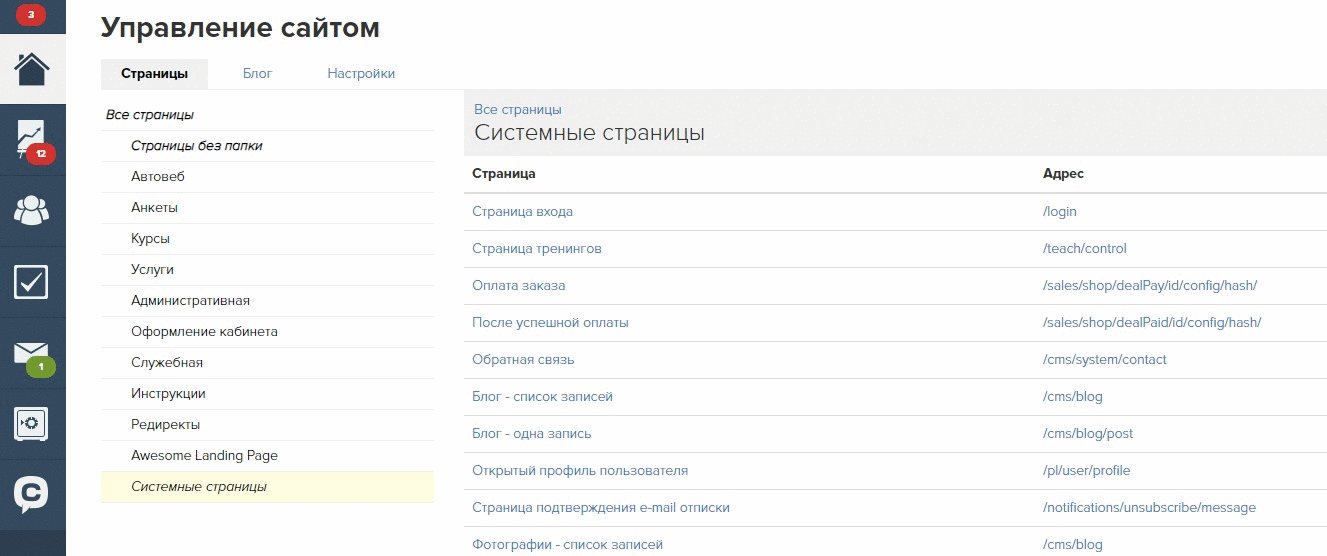
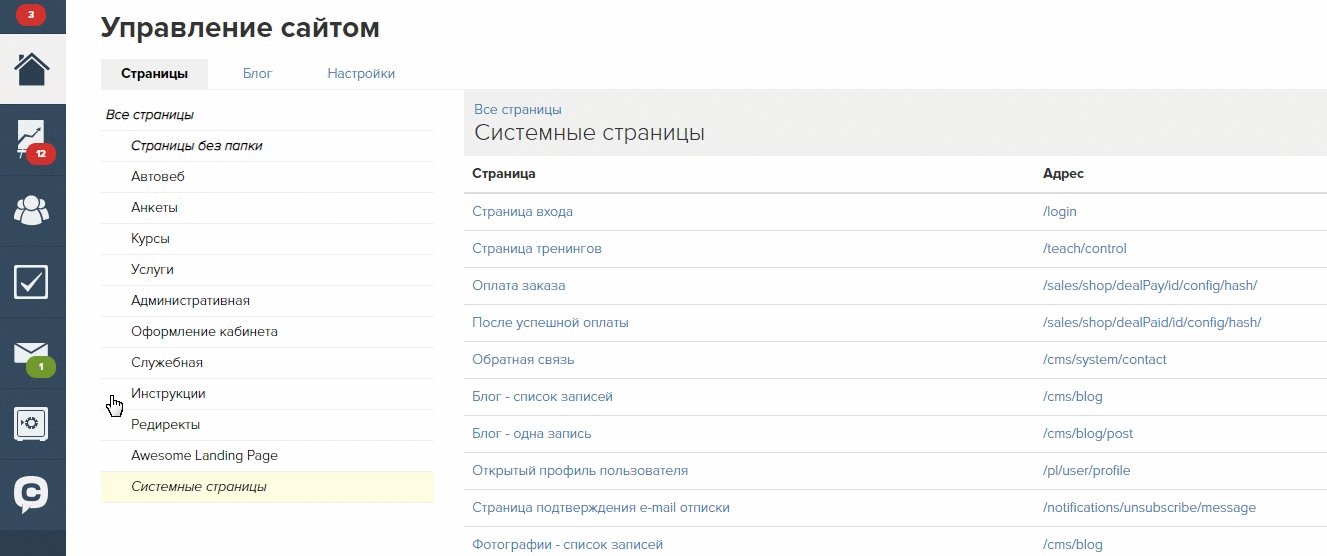
Страница оплаты находится в разделе Системных страниц сайта.
- Перейти в раздел “Сайт” и выбрать раздел “Страницы”
- Перейти в папку “Системные страницы”
- Выбрать из списка “Оплата заказа”
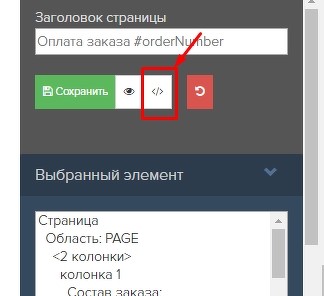
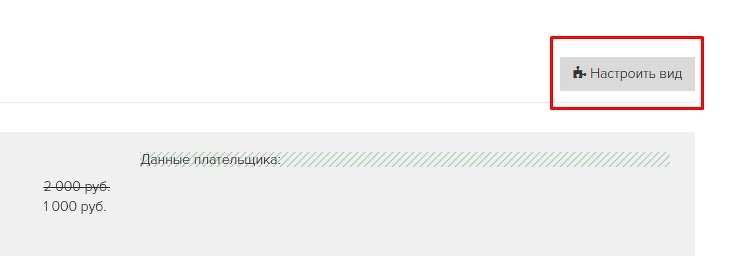
Далее нажимаем на кнопку “Настроить вид”

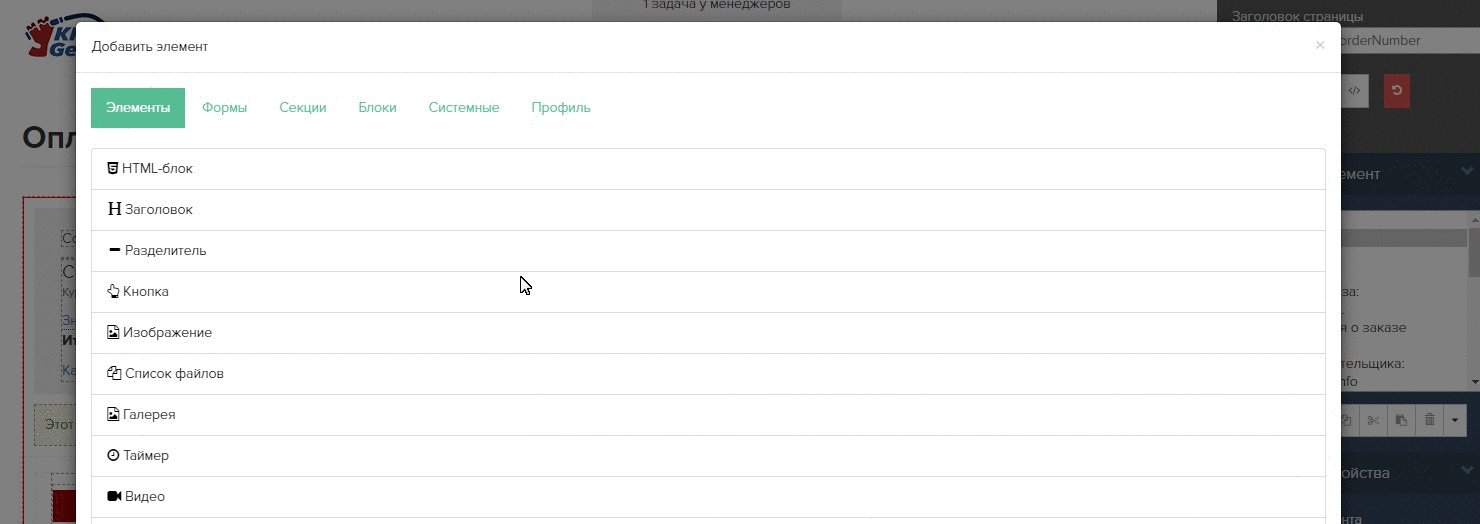
Добавляем на страницу необходимые элементы.
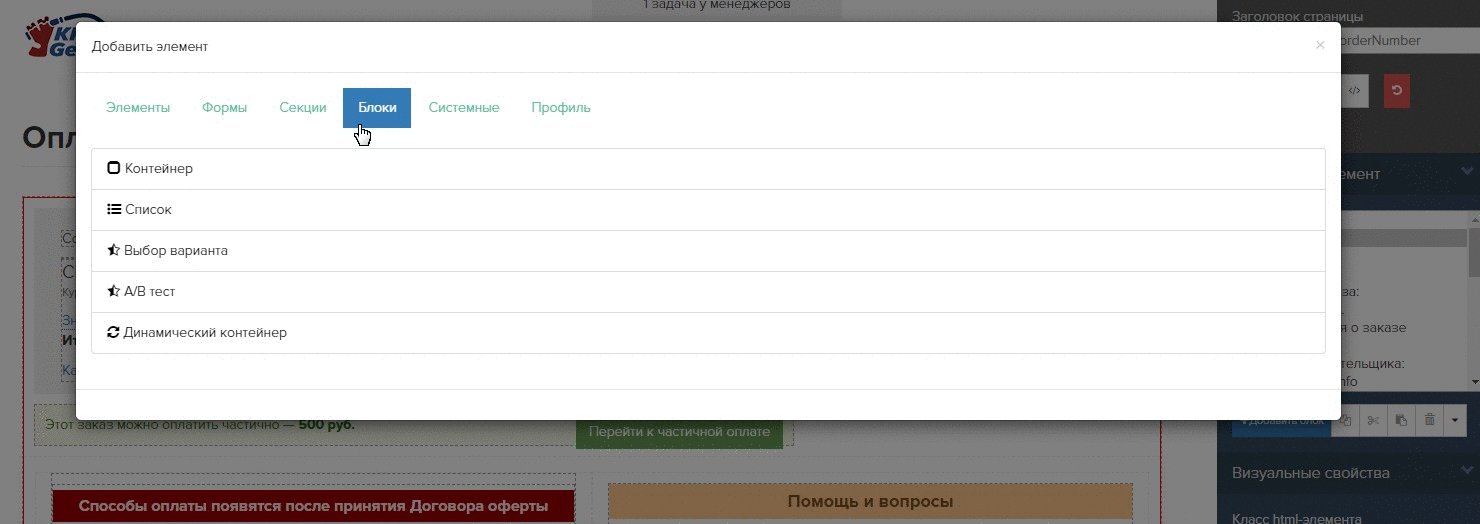
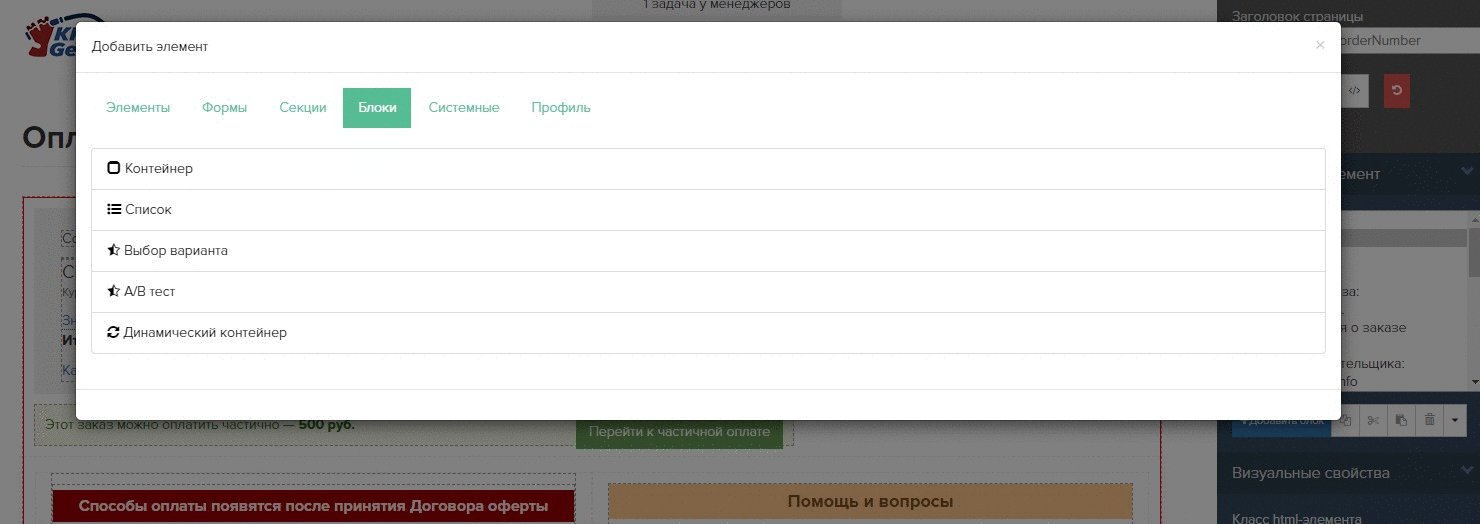
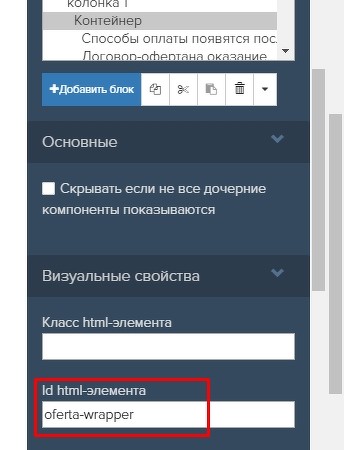
1. После блока Частичной оплаты вставляем контейнер в который уже будут добавлены остальные элементы.
В нашем случае в этом месте страницы 2 колонки, но это не обязательно должно быть так. Важно, чтобы контейнер располагался после Блока частичной оплаты.
Для этого контейнера задаём id oferta-wrapper

И можно задать максимальную ширину, чтобы этот блок не растягивался на всю ширину страницы.
2. Далее в этот контейнер добавляем два html блока для заголовка и текста Договора оферты.
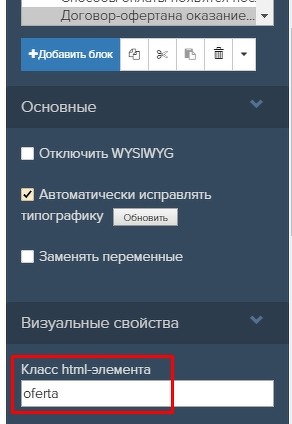
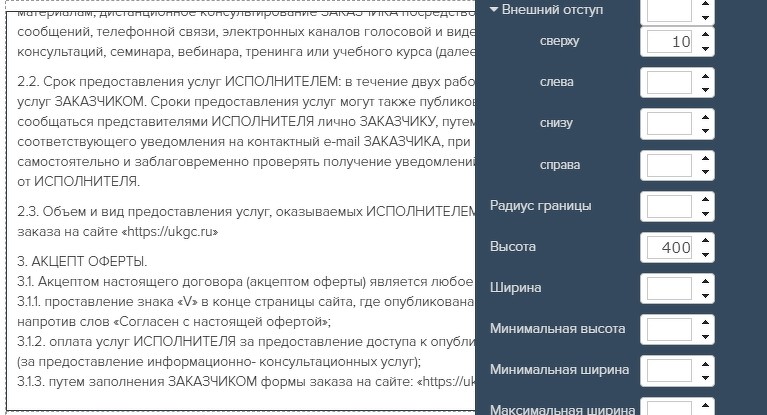
Блоку с офертой задаём класс oferta и высоту, например, 400.
Добавляем текст заголовка и договора.
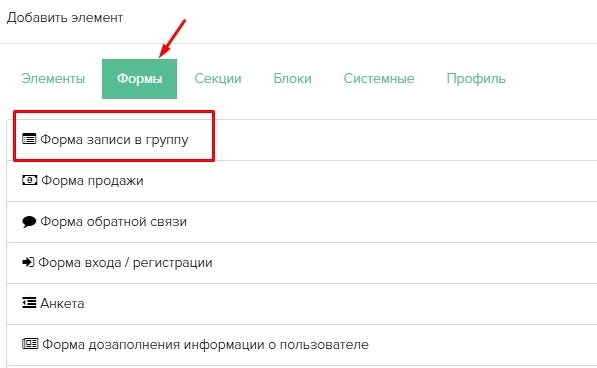
3. На следующем шаге в контейнер добавим Форму записи в группу.
ВАЖНО!
На данный момент выбор формы не работает.
Специалисты платформы решают эту проблему.
Альтернатива:
Использовать анкету, в которой пользователи будут отмечать согласие с офертой.

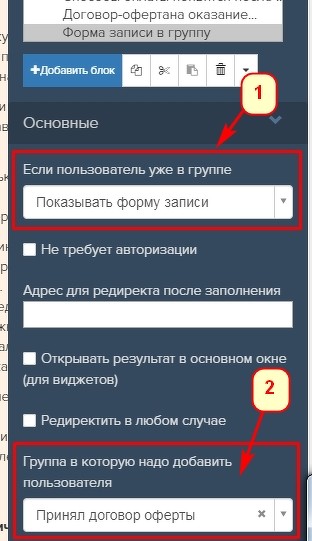
Для формы зададим следующие настройки:
1) “Показывать форму записи” – то есть, при такой настройке кнопка Принять будет показываться при каждом заходе на страницу оплаты
2) Указываем группу, в которую нужно добавить Пользователя, после нажатия кнопкм Принять

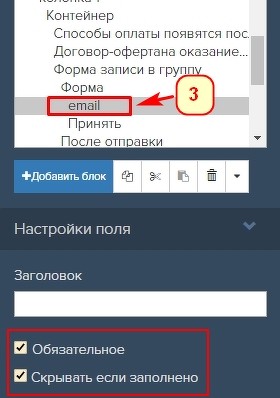
3) Поле e-mail формы делаем обязательным и скрываем, если заполнено.

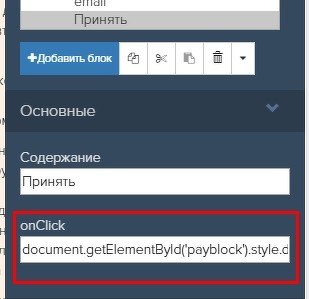
4) В обработчик кнопки вставляем код
| 1 | document.getElementById('payblock').style.display='block'; document.getElementById('oferta-wrapper').style.display='none' |
в одну строку.

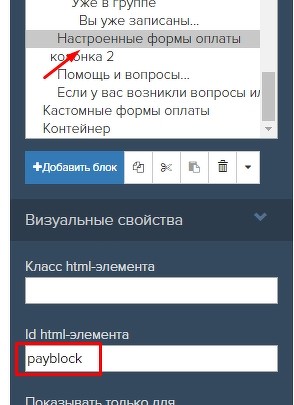
4. Блоку со способами оплаты задаём id – payblock

5. Теперь осталось прописать несколько строк в стили страницы.
Переходим в редактор стилей.
| 1 2 3 4 5 6 7 8 9 10 11 | /*--Блок с офертой--*/ .oferta { overflow: scroll; } /*--Блок со способами оплаты--*/ #payblock { display: none; } |
То есть для блока с офертой делаем возможность скролла.
А вторым свойством – скрываем блок со способами оплаты.
На этом всё.
НО!
Есть один важный нюанс.
Чтобы Пользователь, который перешел на страницу оплаты и нажал на кнопку “Принять” добавился в группу, он должен попасть на эту страницу авторизованным.
После оформления заказа и перехода на страницу оплаты – Пользователь не авторизуется!!!
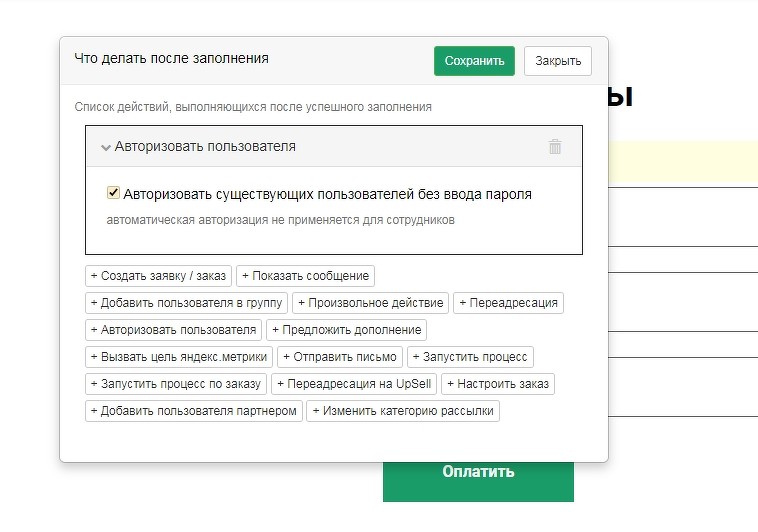
Чтобы его авторизовать, то необходимо в настройках форм оплат задать в действиях после заполнения Авторизовать пользователя.
Иначе пользователь будет видеть поле с емейлом и кнопку.
Ждём ваших вопросов и комментариев.
И будем признательны, если напишите в комментариях или в соц. сетях (ссылки в подвале страницы), была ли эта статья для вас полезной.