В прошлой публикации мы рассмотрели как добавить Договор оферты на страницу оплаты.
Продолжим тему оформления этой страницы.
В этой статье покажем как добавить заголовок к текстовому блоку, сделать две колонки и поменять порядок способов оплаты на странице.

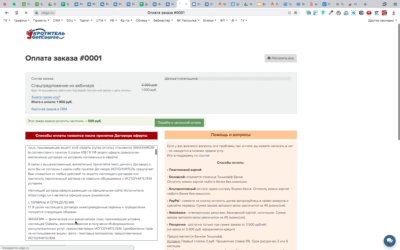
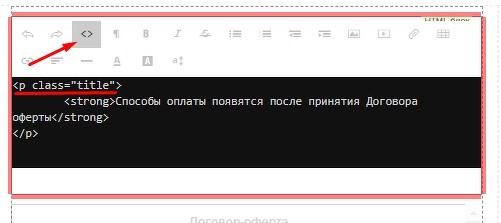
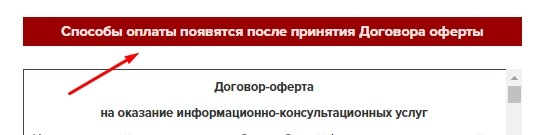
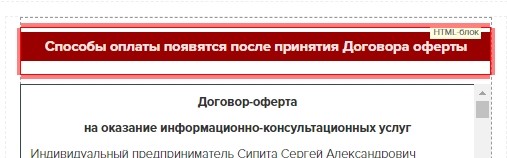
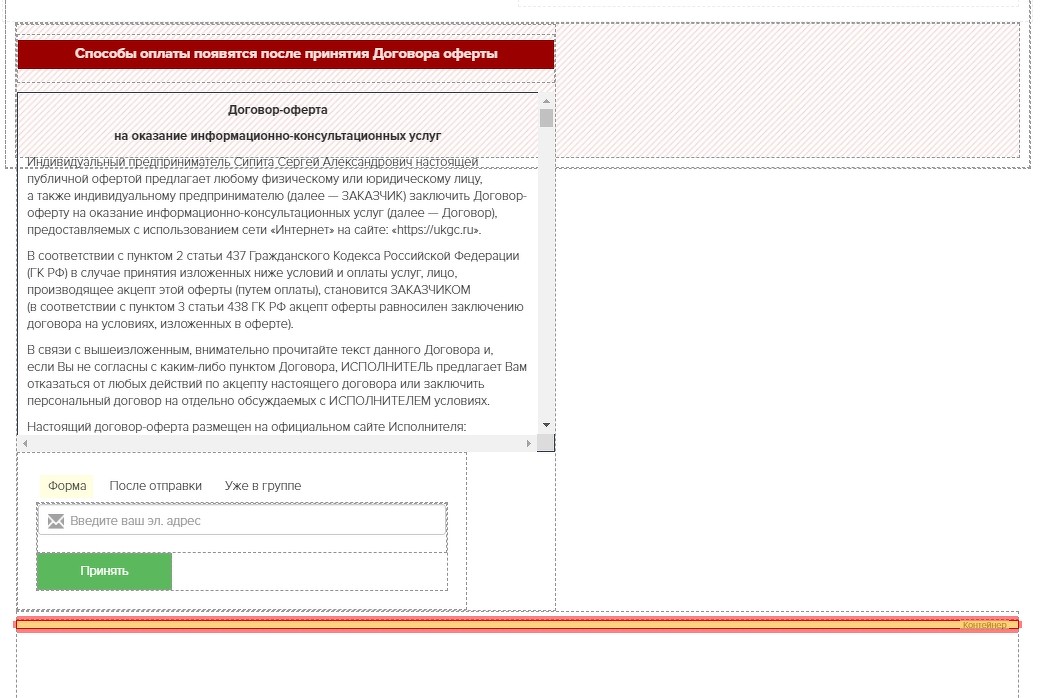
В нашем примере заголовок добавлен как отдельный html-блок.

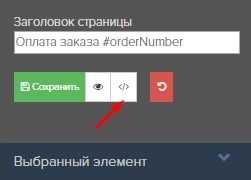
Прописываем текст заголовка, делаем его жирным (при желании) и переходим в режим кода.
Затем во вкладке стилей прописываем свойства для оформления.
| 1 2 3 4 5 6 7 | .title { padding: 5px; /*внутренний отступ*/ font-size: 16px; /*размер шрифта*/ text-align: center; /*расположение текста*/ background-color: #990000; /*цвет фона*/ color: #ffe4e1; /*цвет текста*/ } |
Всё:) Заголовок готов.
2. Добавляем вторую колонку
У вас может возникнуть необходимость добавить дополнительную информацию на странице в отдельной колонке справа.
Делается это очень просто:
- Выделяем блок, к которому нужно добавить колонку.
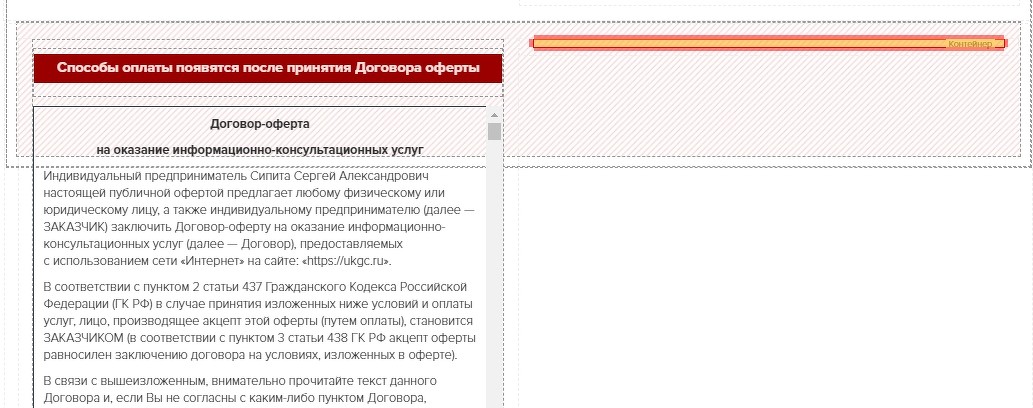
- Вставляем ещё один контейнер.
- Выделяем его и при зажатой левой кнопкой перетягиваем на нужное место. Слева должна выделиться красная полоса.
- Отпускаем кнопку мыши.


Теперь в этот контейнер можно добавлять необходимые блоки.
3. Сменить порядок платёжных систем.
Теперь самое интересное)
Если к аккаунту подключено несколько платёжных систем, но порядок их отображение вас не устраивает, то это можно исправить.
Рассмотрим на примере нашего аккаунта.
К проекту подключено несколько платёжных систем. В том числе две, которые принимают оплату картой – Яндекс.касса и Тинькофф банк.
В силу ряда причин нам предпочтительно, чтобы оплату проводили через Тинькофф.
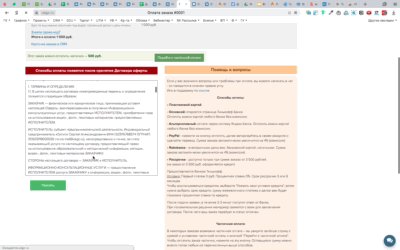
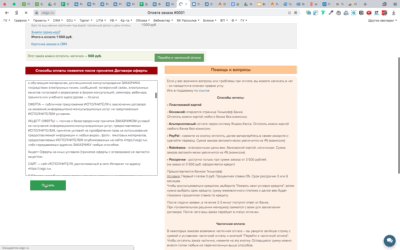
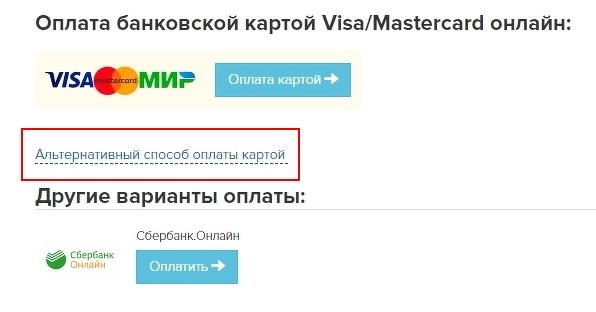
Но на странице оплаты платёжные системы отображаются не в том порядке, как бы этого хотелось.
И оплата картой через Тинькофф прячется за ссылкой “Альтернативный способ оплаты картой”

Как мы уже знаем из предыдущей статьи – блок на странице оплаты, в котором содержатся платёжные системы имеет id "payblock".
Чтобы можно было легко поменять порядок отображения, зададим этому селектору css свойство display:grid
И уберем отображение ссылки “Альтернативный способ оплаты”
.alternative-payments-block-main > a {display: none;}
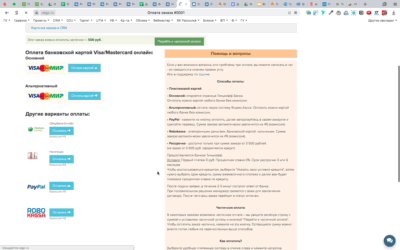
Теперь можно задать порядок отображения.
Полностью css код будет выглядеть так:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | #payblock { display: grid; } .alternative-payments-block { display: block !important; } .alternative-payments-block-main > a { display: none; } .card-title { grid-row:1; } #tinkoff { grid-row:2; } #YaKassa_AC { grid-row:3; } .credit-title { grid-row:4; } #tinkoffcredit { grid-row:5; } |
В вашем случае количество и наименование платёжных систем может быть другое.
Основной принцип – посмотреть в инспекторе кода браузера название id или класса блока и задать ему порядок отображения через grid-row.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | *Примечание Если вы настраивали отображение договора оферты из <a href="https://blog.ukgc.ru/dogovor-oferty-na-stranice-oplaty/">предыдущей статьи</a>, то в код выше нужно внести некоторые изменения. В стилях не прописываем #payblock {display: grid;} В стилях должно быть в этом случае #payblock {display: none;} так как изначально этот блок должен быть скрыт. А в обработчике кнопки записываем document.getElementById('payblock').style.display='grid'; document.getElementById('oferta-wrapper').style.display='none' |
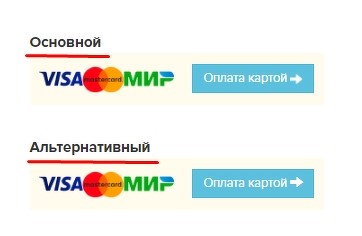
И остался ещё один момент – сделать подписи к методам оплаты картой.

Для этого используем псевдоэлемент before соответствующих блоков.
Прописываем в стилях:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | #YaKassa_AC::before { content: "Альтернативный"; display: block; font-weight: bold; font-size: 1.2em; } #tinkoff::before { content: "Основной"; display: block; font-weight: bold; font-size: 1.2em; } |
На этом сегодня всё.)
Если что-то осталось не понятным или появились вопросы – пишите в комментариях к этой статье или в соц. сетях (ссылки в подвале страницы).