–Как сделать партнерскую программу более доступной для учеников школы на Getcourse?
–Разместить партнерскую ссылку в самом тренинге.
Таким образом ученики будут рекомендовать курс и получать за это вознаграждение, а школа новых учеников.
Как реализовано это у нас

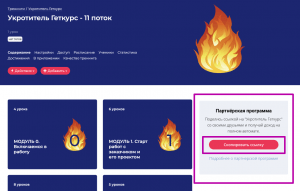
В самом тренинге мы поставили виджет, в котором партнер может клацнуть на кнопку
и сразу получить в буфер обмена партнерскую ссылку на лендинг курса.
Если же ученик еще не является партнером, то можно тут же показать для него быструю регистрацию (см. изображение ниже).
То есть заранее нужно подготовить два блока с настройками видимости в зависимости от того ученик является партнером или нет.
Об этом ниже.

Либо как вариант сразу всех пользователей назначать партнером, чтобы убрать лишний шаг регистрации.Чтобы происходило это на автомате, настройте процесс, который будет сразу после попадания пользователя в базу назначать его партнером.
Как настроить виджет в Геткурс с партнерской ссылкой на курс
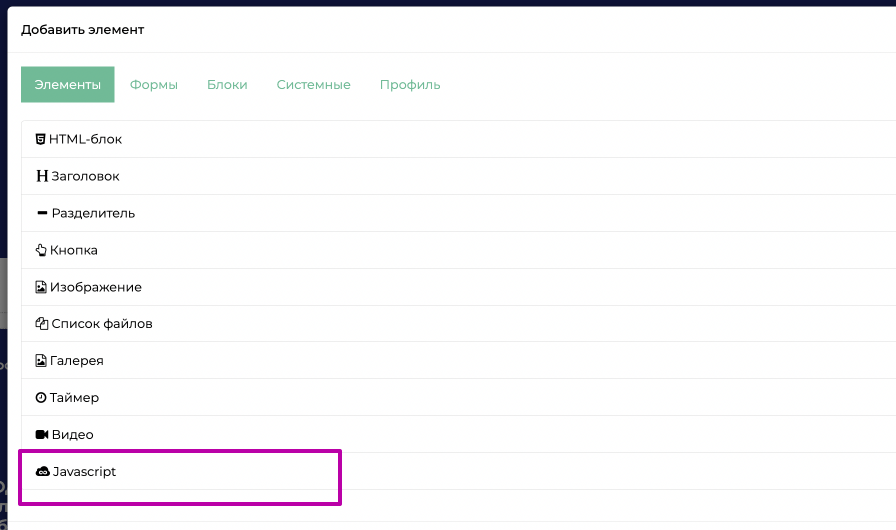
1.1 Создаем виджет, который будем размещать в тренинге.

Виджет содержит два блока:
- форма для регистрации партнера
(если делаете автоматическую назначение партнера сразу после попадания в базу, то этот блок не нужен) - кнопка для копирования партнерской ссылки.
1.2 Создадим блок с формой для регистрации партнера.
Форма содержит:
- Заголовок
- Текст с призывом зарегистрироваться
- Поле для ввода емэйла. В настройках стоит чек-бокс “скрывать, если заполнено”.
- И кликабельный текст с ссылкой на описание партнерской программы
У блока настроена видимость по сегменту для тех, кто не является партнером
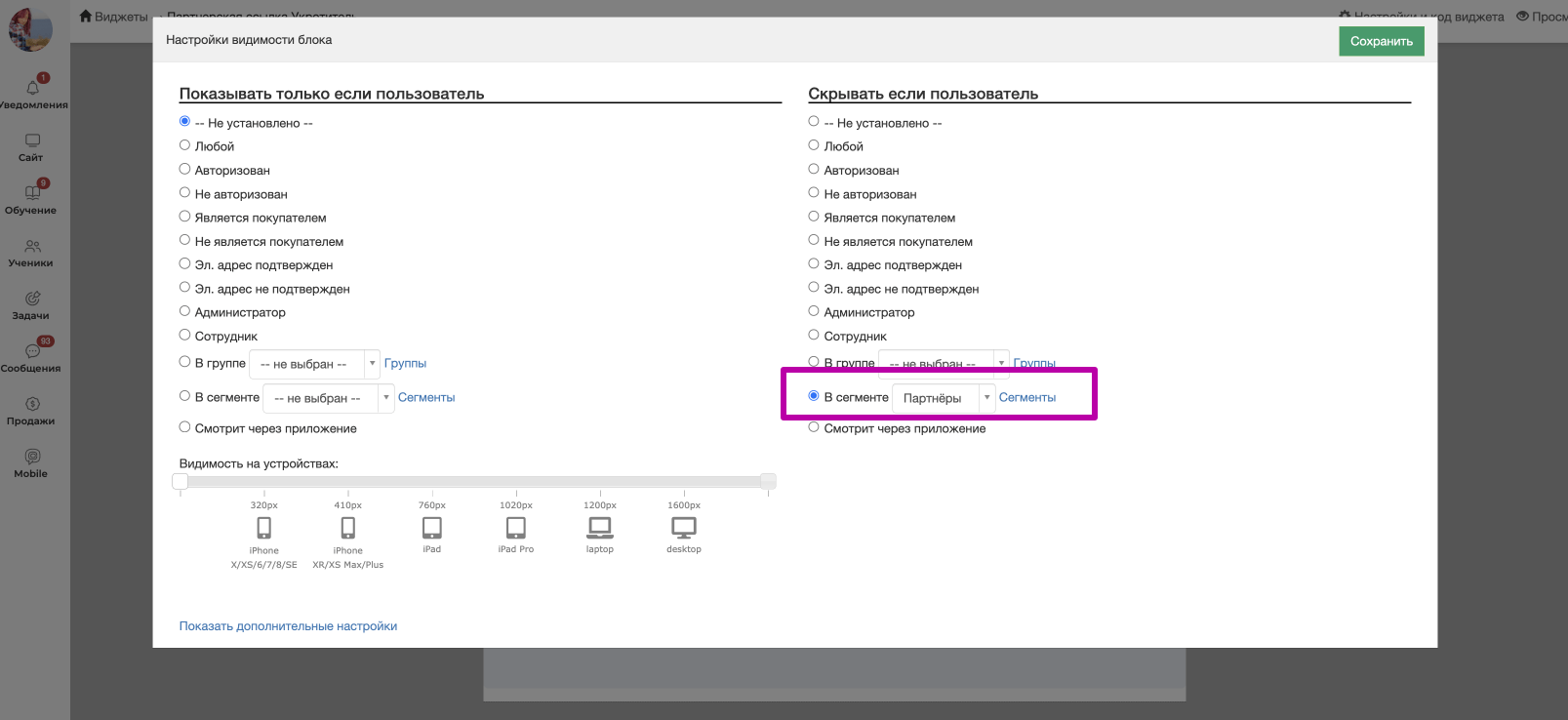
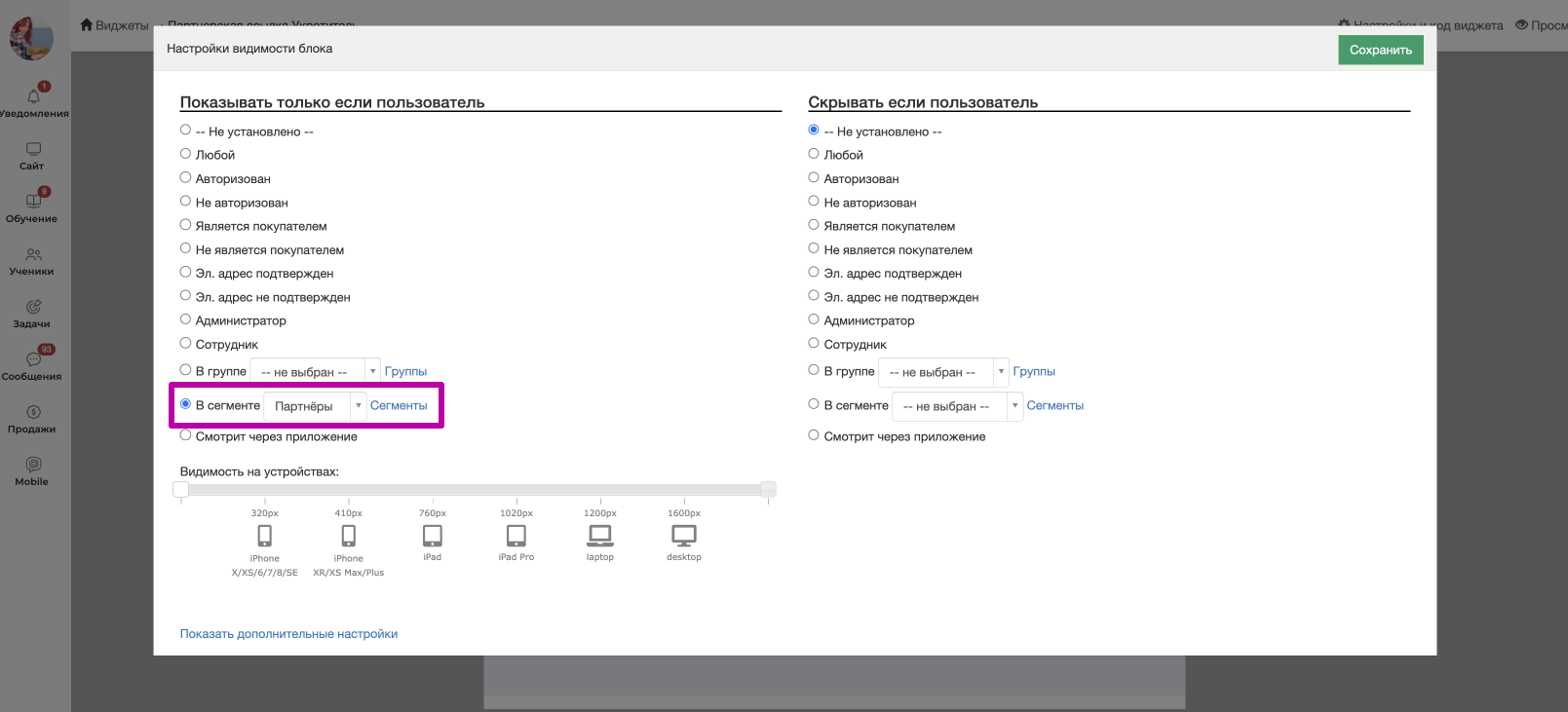
1.3 Настройка видимости для НЕ партнеров:

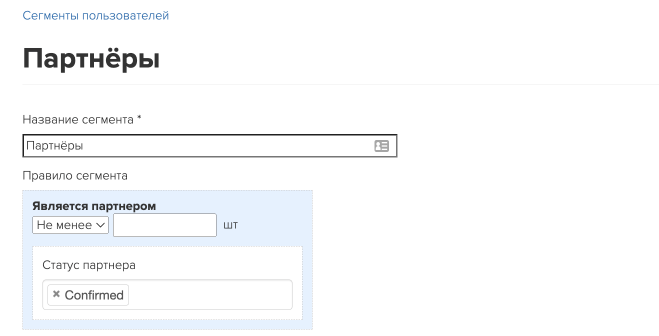
1.4. Сегмент, по которому настраивается видимость
Предварительно создаем сегмент “Партнеры”.
По нему будем настраивать видимость блоков.
На скрине выше, видно что для этого сегмента блок скрывается.

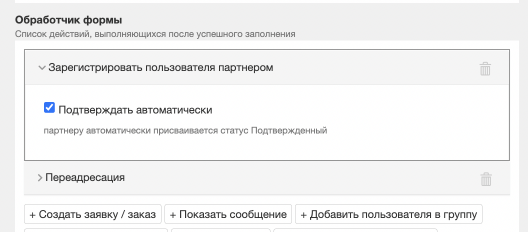
1.5 В обработчике формы проставляем два действия
- Зарегистрировать пользователя партнером с автоматическим подтверждением

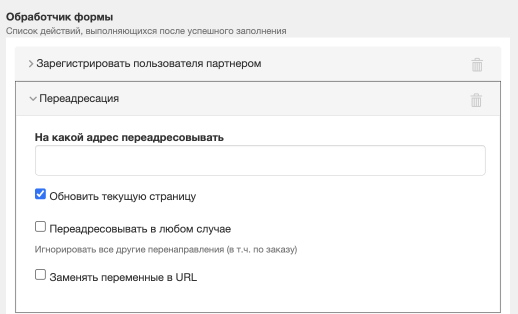
- Переадресация с чек-боксом “обновить страницу”

После того как ученик нажмет кнопку зарегистрироваться, содержимое блока обновится и появится блок с партнерской ссылкой.
2. Создаем второй блок с кнопкой для копирования ссылки
Блок показывается сегменту “Партнеры”

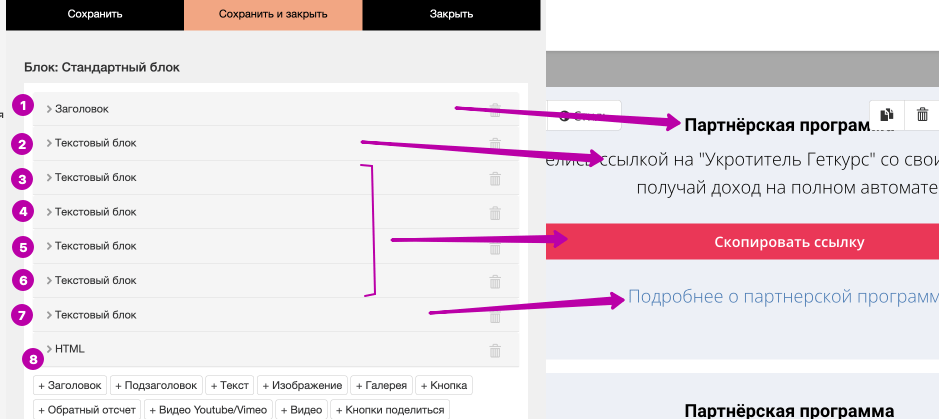
Этот блок содержит
- Заголовок
- Текст с призывом рекомендовать курс и зарабатывать
- Текстовые блоки, которые отвечают за отображение кнопки с возможностью копировать партнерскую ссылку по клику.
- Кликабельный текст со ссылкой на описание партнерки
- Блок HTML

2.1 Разберем подробнее текстовые блоки, которые отвечают за отображение кнопки
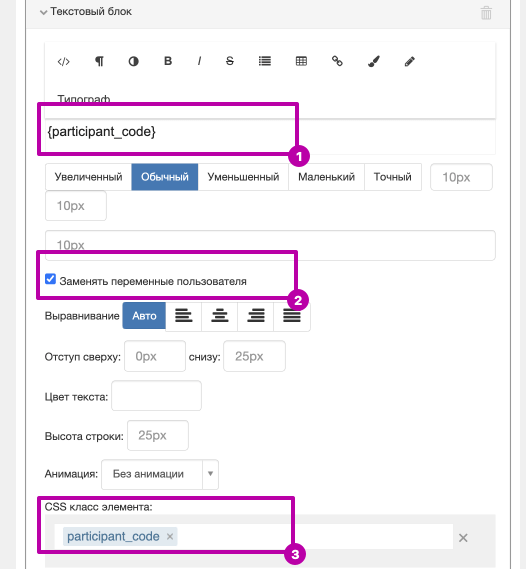
Текстовый блок №3.
Здесь прописывается переменная партнерского кода и CSS класс элемента: participant_code
И важно проставить чек-бокс «Заменять переменные пользователя», иначе код к ссылке не подтянется.

Текстовый блок №4.
Здесь указывается ссылка на курс, который предлагаем рекомендовать.
Собственно тот курс, в тренинге которого стоит виджет. Здесь CSS класс элемента указывается: link_block
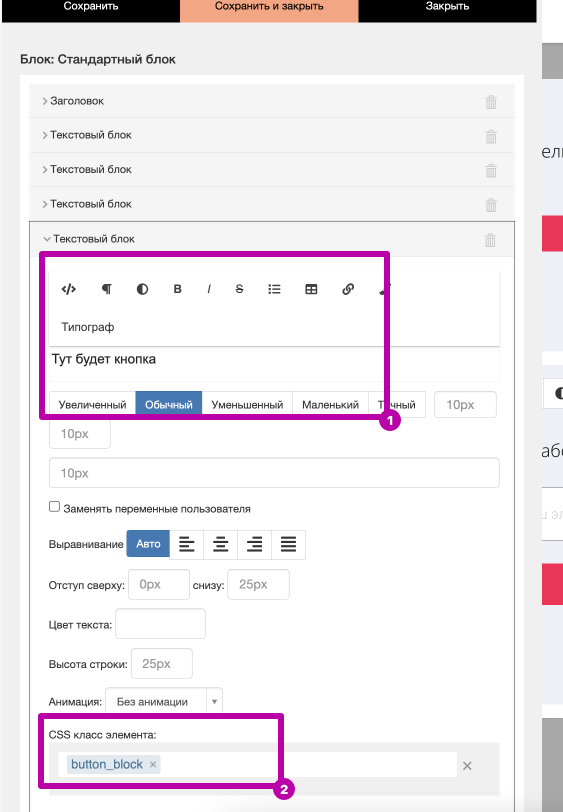
Текстовый блок №5.
Это место под кнопку. CSS класс данного элемента: button_block

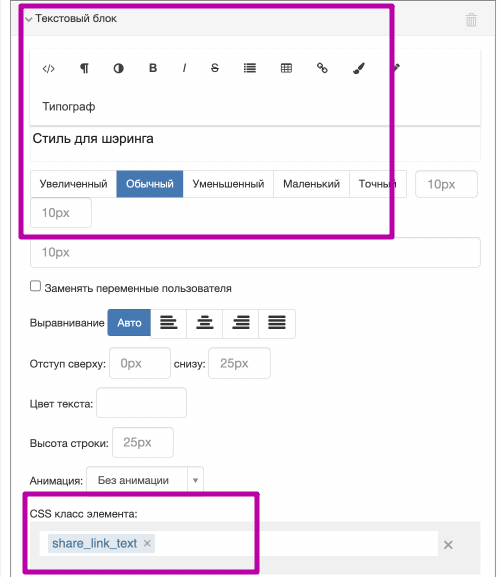
Текстовый блок №6.
Проставляем CSS класс данного элемента: share_link_text

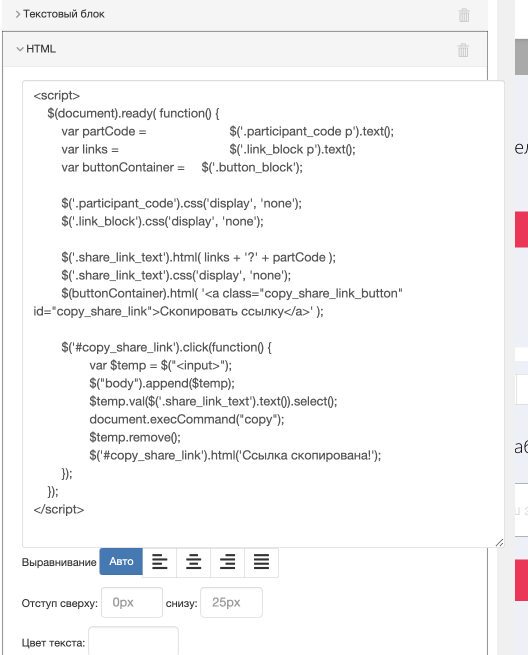
Содержание блока HTML
При копировании и вставке этого кода в свою форму, убедитесь что скопировали все элементы кода
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <script> $(document).ready( function() { var partCode = $('.participant_code p').text(); var links = $('.link_block p').text(); var buttonContainer = $('.button_block'); $('.participant_code').css('display', 'none'); $('.link_block').css('display', 'none'); $('.share_link_text').html( links + '?' + partCode ); $('.share_link_text').css('display', 'none'); $(buttonContainer).html( '<a class="copy_share_link_button" id="copy_share_link">Скопировать ссылку</a>' ); $('#copy_share_link').click(function() { var $temp = $("<input>"); $("body").append($temp); $temp.val($('.share_link_text').text()).select(); document.execCommand("copy"); $temp.remove(); $('#copy_share_link').html('Ссылка скопирована!'); }); }); </script> |

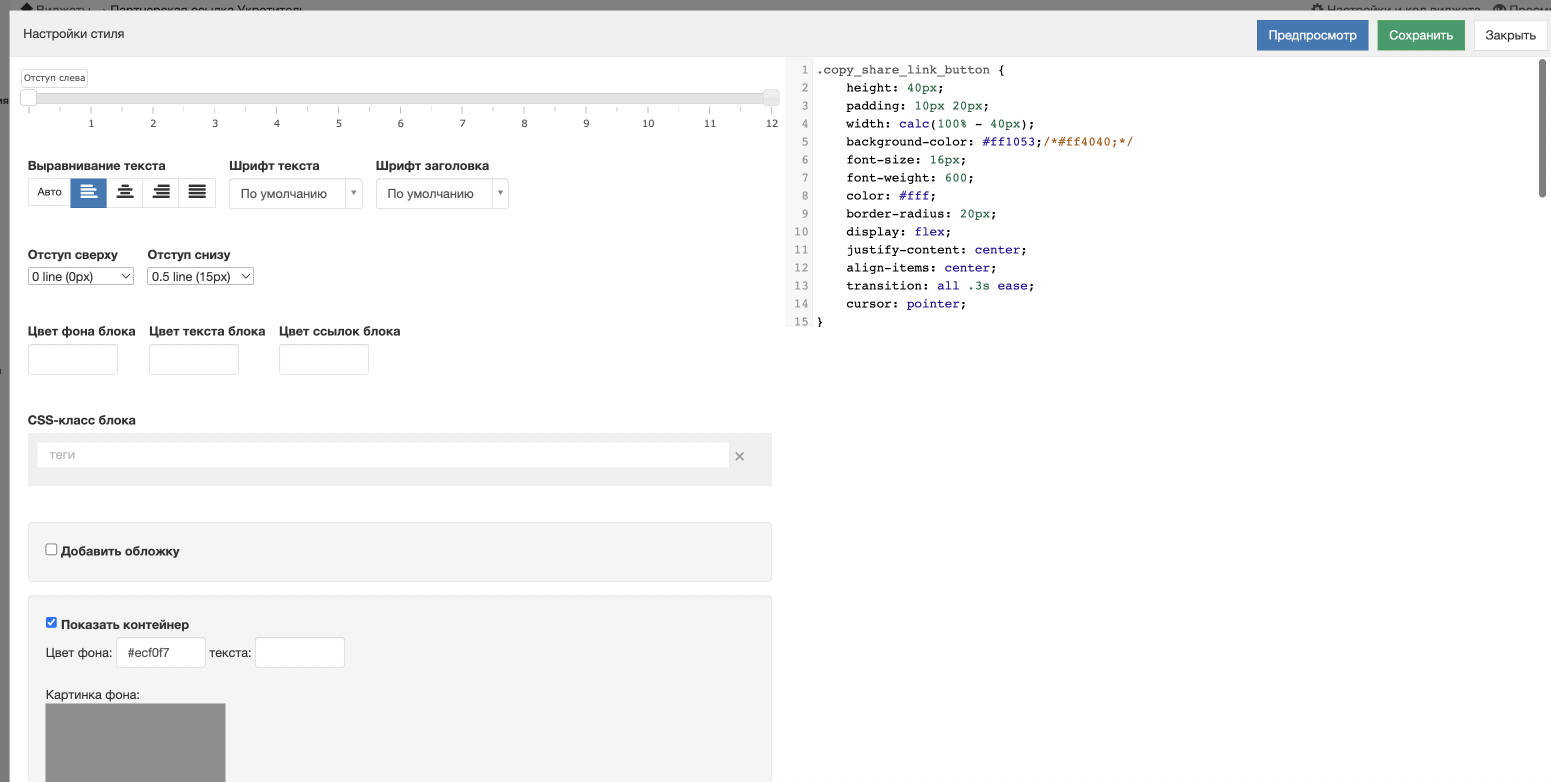
Чтобы оформить кнопку под фирменные цвета проекта, пропишите стиль в стиле виджета

В стиле можно задать цвет, скругление, высоту кнопки и т.д.
Об этом у нас есть статья “Несколько полезных приемов СSS для блоков конструктора страниц”
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .copy_share_link_button { height: 40px; padding: 10px 20px; width: calc(100% - 40px); background-color: #ff1053;/#ff4040;/ font-size: 16px; font-weight: 600; color: #fff; border-radius: 20px; display: flex; justify-content: center; align-items: center; transition: all .3s ease; cursor: pointer; } |
3. Теперь когда виджет готов, вставляем его в тренинг
Для это:
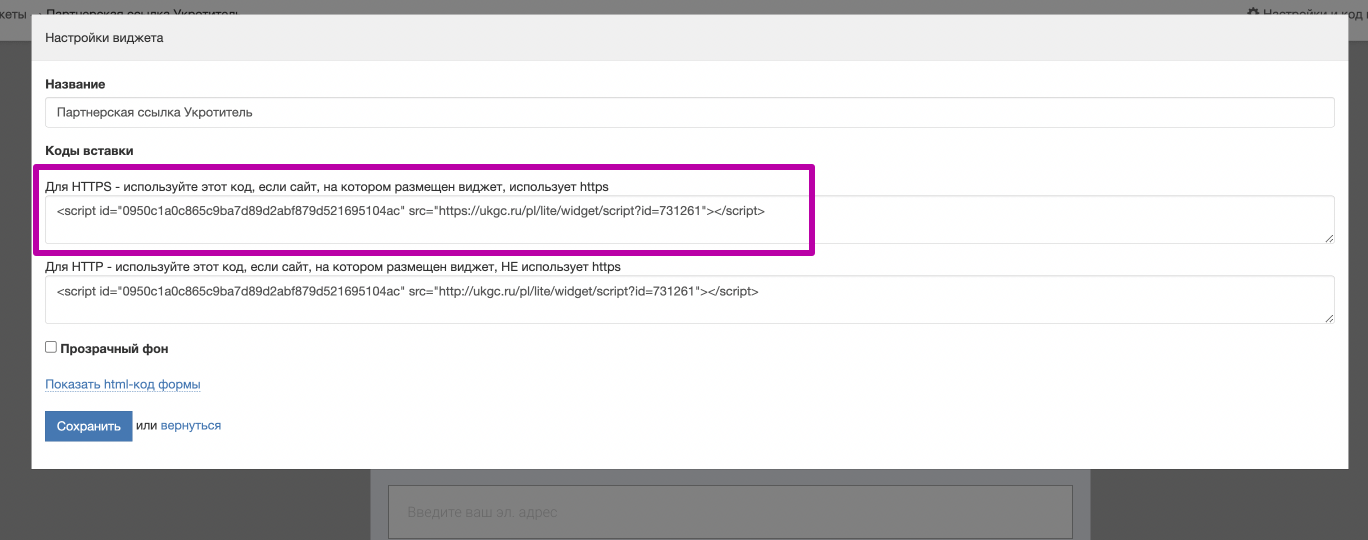
3.1 В настройках виджета копируем код вставки для https

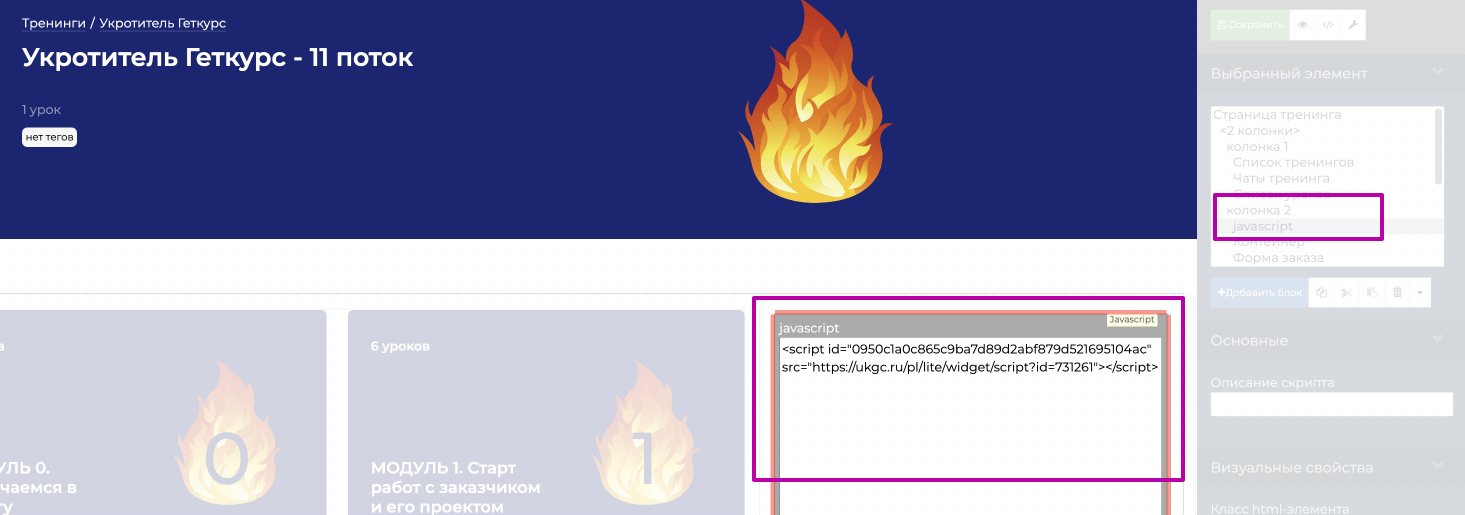
3.2 Заходим в тренинг, в действиях выбираем “настроить вид”
3.3 Во 2ю колонку добавляем блок
3.4 И вставляем скопированный код и сохраняем.

4. Тестируем
– корректно ли отображается партнеру/не партнеру
– корректно ли копируется ссылка.
ВАЖНО!
Для каждого тренинга делается свой виджет, если хотите, чтобы копировалась партнерская ссылка на лендинг конкретного продукта.
На этом всё.
Если остались вопросы, вы всегда можете задать их в комментарии ниже.
Успешной реализации!