Прежде чем перейдем к описанию, важно обозначить вводные, на основе которых получился внешний вид:
И это только один из возможных вариантов.
Вы же можете что-то добавить или, наоборот, убрать и сделать по-другому для своего проекта.
Важно!
Такое оформление ни как не затрагивает чатиум.
В приложении все останется без изменений.
От чего отталкивались и какие задачи хотели решить:
1. Нашим ученикам должно быть удобно – легкая простая навигация с нужной и полезной инфой.
Это легкое визуальное восприятие списка с доступными тренингами (платные/бесплатные) и возможность в один клик узнать детали по другим нашим продуктам, к которым доступа еще нет.
Т.е. не надо искать страницы на нашем сайте/группе и прочее.
Все в одном окне. Сюда же относим и быстрый доступ к ответам на частые вопросы – таким образом мы упрощаем использование нашего кабинета и снижаем нагрузку на техническую поддержку, так как в разы меньше обращений по популярным вопросам.
2. Обязательно простейшая реализация – без программирования и сложного дизайна. У нас в команде никто не владеет кодом, css и прочее.
А при каждом изменении и чихе привлекать программиста/верстальщика и дизайнера нет желания. Все картинки мы делали сами, как умеем в сервисе canva.
Пожалуй это все.
Тут есть еще несколько заблуждений.
Когда я показал наш вариант, то были те, кто спрашивал мол а как это влияет на продажи и доход школы в целом. Зачем все эти красивости?
Так вот тут вообще не про доход!
Это в первую очередь удобство для пользователей.
А во вторую, как следствие, дополнительные продажи. Ждать продажи пачками не стоит, но дополнительные % к обороту добавит.
Да и вообще это еще одна точка касания!
И ставить упор на то, что ну вот счас то попрут продажи точно нельзя.
Перейдем к тому, как это реализовать:
Реализация примитивная!
Если коротко, то создаем страницу в конструкторе страниц, а на странице тренингов добавляем редирект на нее.
А теперь все в деталях!
Создаем страницу в конструкторе страниц.
Присваиваем ей адрес. В нашем случае это /trainings
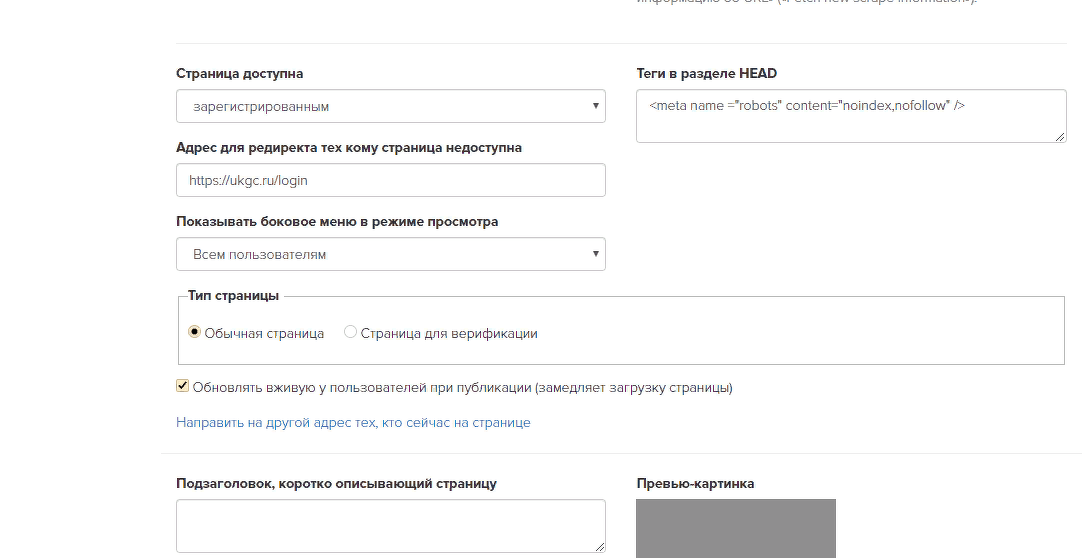
В дополнительных настройках страницы указываем:
Страница доступна: зарегистрированным
Адрес для редиректа тех, кому страница недоступна – указываем страницу входа в аккаунт.
Показывать боковое меню в режиме просмотра: всем пользователям
Обновлять вживую у пользователей при публикации – ставим галочку
Теги в разделе HEAD:
| 1 | <meta name ="robots" content="noindex,nofollow"/> |
чтобы запретить индексацию страницы поисковиками.
Из чего состоит страница с тренингами:
Нужно определиться какое содержание будет на странице, т.е. со структурой!
У нас это:
1. Шапка с ссылками на разделы: “доступные курсы”, “магазин”, “инструкции”, “отзывы”, “группа VK”.
При клике по ссылке вы переходите к соответствующему разделу на этой странице при помощи “якоря”.
Эта же шапка используется на всех страницах из раздела инструкции.
То есть каждая инструкция – это уже отдельная страница, об этом позже.
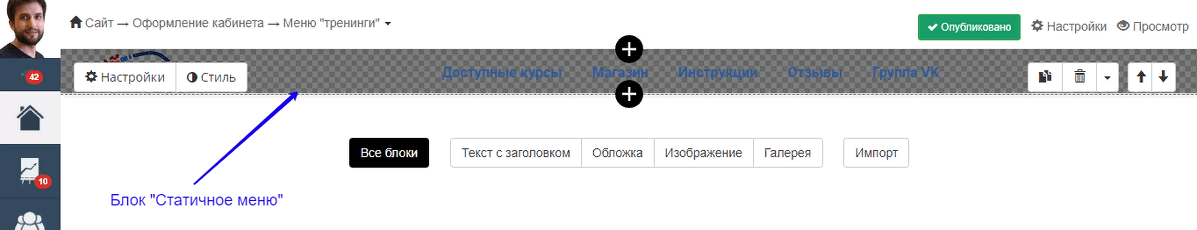
Чтобы сделать шапку, нужно создать отдельную страницу, а в ней будет только один блок “Статичное меню”
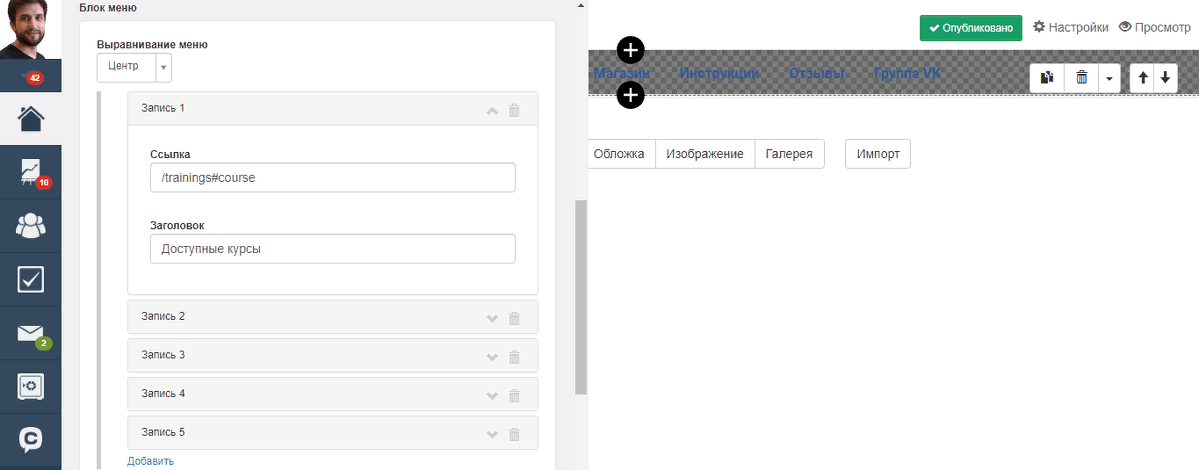
В настройках меню указываем ссылки на разделы, как показано на картинки ниже:
В данном случае /trainings является адресом страницы, а #course – тот самый якорь. О нем позже.
Если нужно добавляем логотип.
Во вкладке “стиль”:
Расположение меню – прилипающее
Стиль – с границей
Высота – 50px . Вы можете указать любой размер, какой вам нравится.
Цвет текста и фона – под ваш дизайн.
Непрозрачность фона – 100%
Непрозрачность фона после начала скролла – 100%
Что касается не прозрачности – тут тоже можете поиграть и выбрать то, что нравится вам.
В сжатом виде -всплывающее
Отступы сверху и снизу – 0
После того, как создали шапку, ее нужно добавить на страницу, для этого добавляем блок “другая страница” и выбираем созданную шапку.
Настройки для заголовка разделов:
Указываем нужный цвет текста и фона.
Отступ сверху 60px
Отступ снизу 15px
Важно! Так как высота меню 50px, то отступ указываем немного больше чем высота шапки. Иначе шапка закроет заголовок раздела или будет слишком большой отступ.
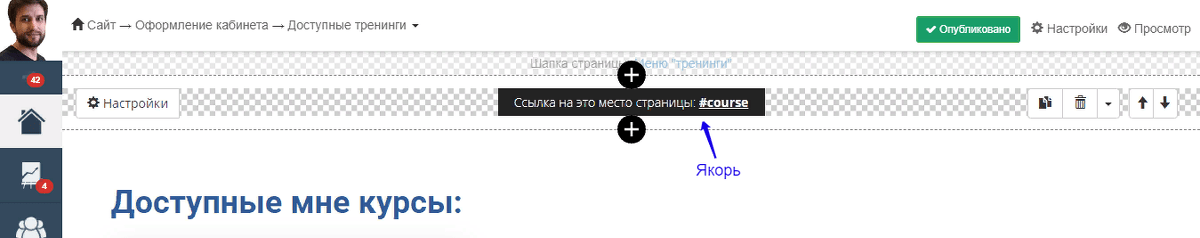
Над каждым заголовком добавляем якорь.
В его настройках указываем имя без решетки. После того, как якоря будут добавлены на страницу добавляем их в настройках шапки.
2. Раздел “Доступные мне курсы”.
Тут показываются картинки курсов, которые доступны пользователю.
Картинки сделали в виде полосок, чтобы занимали как можно меньше места по высоте. Если пользователю доступно несколько тренингов то они выстраиваются в вертикальный столбик.
Каждая картинка является отдельным блоком, в нем настраиваем видимость по сегменту.
Важная деталь!
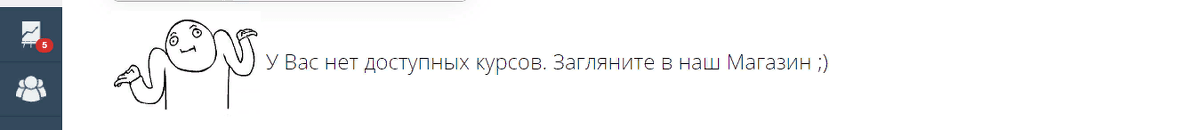
Может так получится, что у пользователя не будет ни одного доступного ему тренинга.
В этом случае для него нужно вывести соответствующий текст, чтобы не было пустоты в разделе “Доступные мне курсы”. Мы сделали вот так:
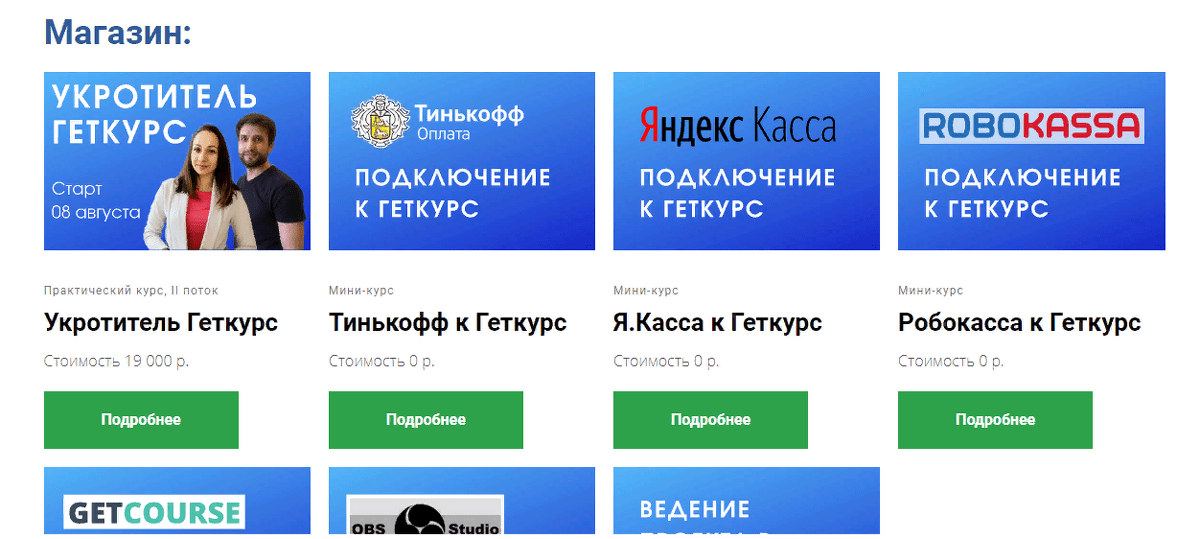
3. Раздел “Магазин”
Настройки заголовка и якоря уже описали выше, делается все аналогично, но уже для этого раздела.
По его наполнению:
Мы использовали Блок: Картинка – подзаголовок – заголовок – текст – кнопка.
Картинки готовите сами или просите дизайнера. В общем-то пишите короткое описание/стоимость, а в кнопку ссылку на лендинг или форма всплывающим окном. Тут все просто, никаких сложных настроек. Рекомендую ссылки на лендинги помечать utm-метками, так сможете отследить количество продаж из магазина.
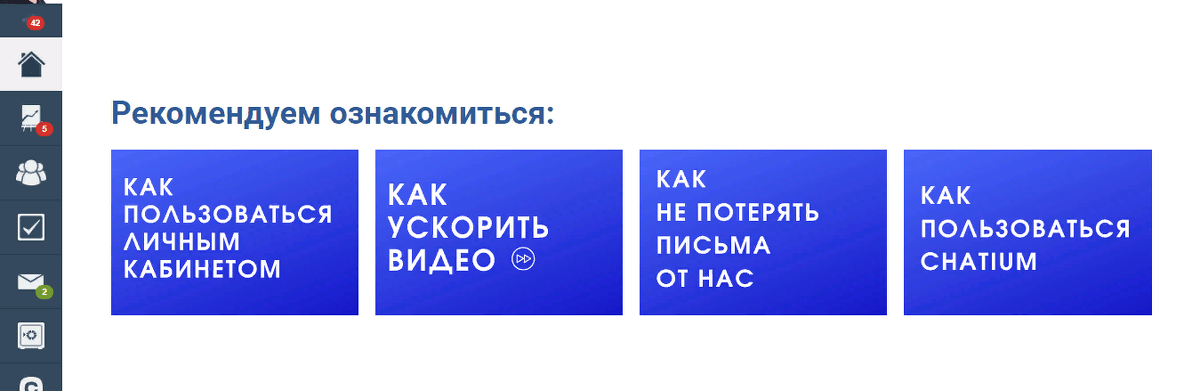
4. Раздел “Рекомендуем ознакомиться”
Тут мы разместили инструкции о том, как пользоваться кабинетом и прочие моменты. Вспомните, с чем часто возникают сложности у ваших
пользователей, и добавьте сюда пояснения по наиболее частым из них.
По нажатию на картинку, открывается другая страница (в этом же окне) с инструкцией. В блоке про шапку уже писали, что для страниц с инструкциями применяем то же меню и еще такой же подвал.
Настройки страницы аналогичны настройкам страницы /trainings.
Получается, что лишние вкладки не открываются, а из инструкции пользователь может легко вернуться обратно, благодаря меню.
5. Раздел “Отзывы”
Тут все просто – разместили отзывы + ссылку, по которой можно оставить свой отзыв.
6. Раздел “Группа VK”
Тоже все предельно просто:) разместили виджет группы.
7. Подвал
Это подвал, который мы используем на всех страницах сайта.
В нем инфа о нас + ссылки на наши продукты.
Можно использовать другой подвал или совсем не ставить.
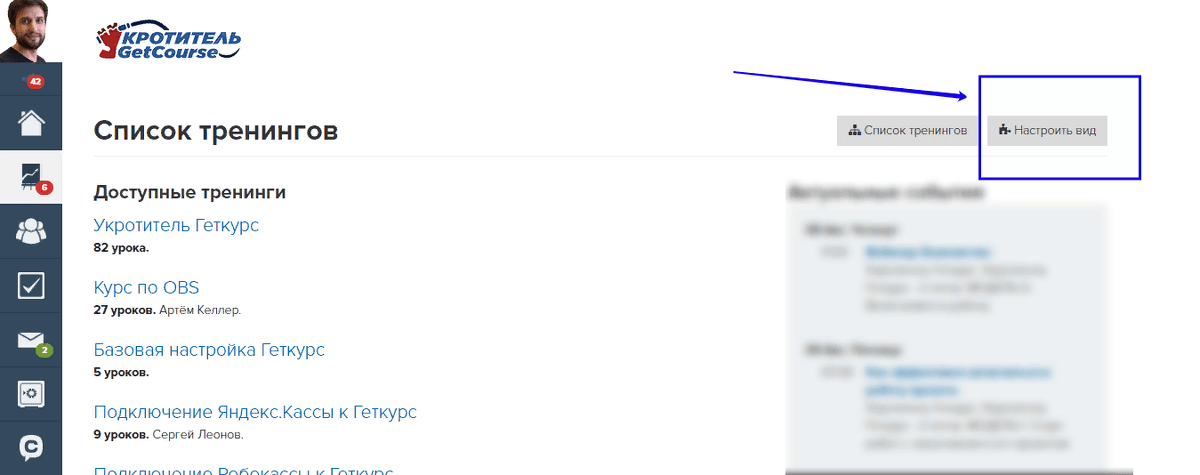
Когда страница полностью готова нужно настроить на нее редирект.
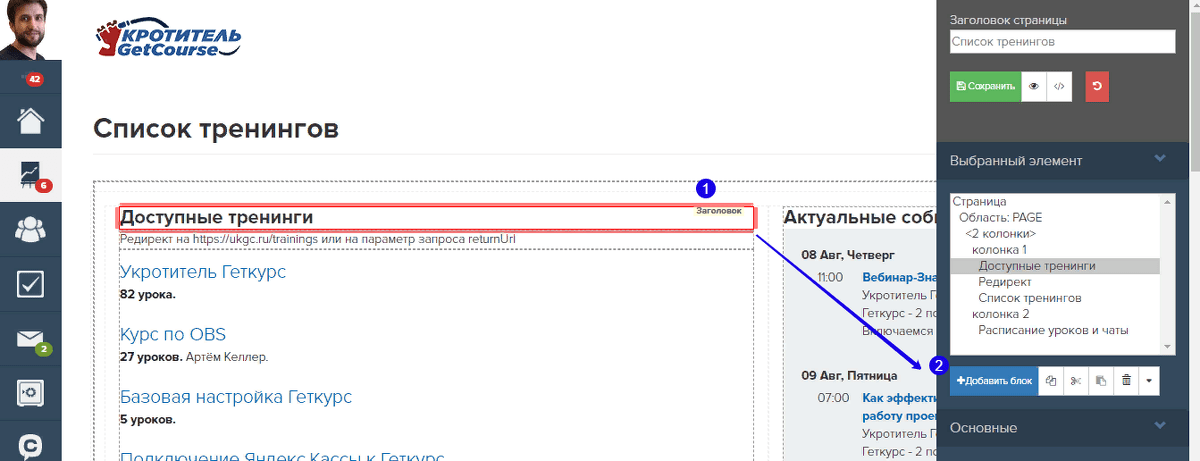
Переходим на страницу тренингов по умолчанию (обучение – тренинги). И нажимаем на кнопку “настроить вид”.
Далее нужно добавить блок “редирект”. Для этого выделяем любой блок на странице и нажимаем кнопку “добавить блок”. Во вкладке “системные” выбираем “редирект”.
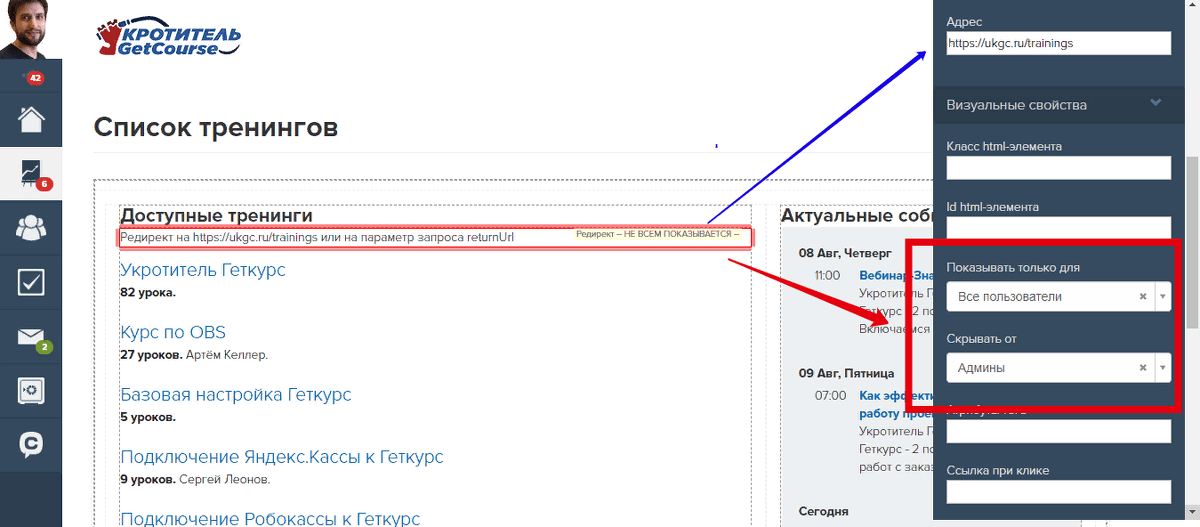
В настройках блока указываем url страницы, которую подготовили, и настройки видимости. В нашем случае мы решили, что админов аккаунта мы редиректить не будем. Поэтому выбрали следующие настройки видимости:
Показывать для – выбрано все пользователи; Скрывать от – выбрано Админы.
Обязательно нажать кнопку “сохранить” в верхней части этой колонки!
Вот и все.
Как вы понимаете содержимое этой страницы легко менять, да и что именно разместить каждый решает сам в зависимости от целей и задач. Вариантов очень много.
Если есть вопросы, то пишите в комментариях или в соц сети (ссылки в подвале страницы)
P.S. Можем сделать за тебя такую страницу, для этого оставь заявку.